stroke-miterlimit属性用于表示斜接长度与stroke-width之比的限制,用于绘制斜接。该属性用于斜接超出线的粗细的情况。如果超出了指定的限制,则联接的“斜角”类型将转换为“斜角”。
这将裁剪垂直于连接的连接点,而不是锐利的连接。
用法:
stroke-miterlimit:number|initial|inherit
属性值:
- number:用于定义比率极限。可以是大于或等于1的任何值。默认值为4。
范例1:
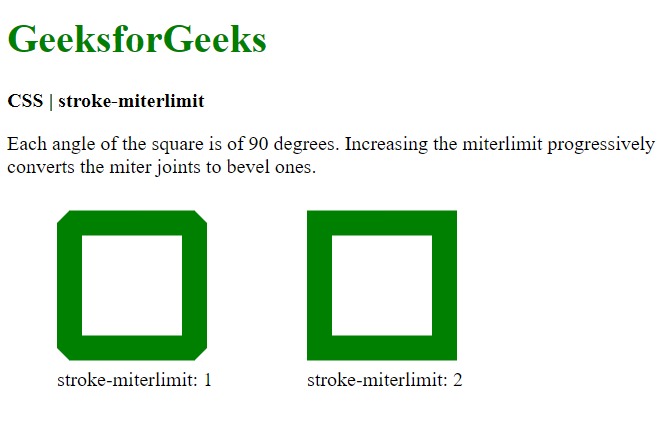
<!DOCTYPE html> <html> <head> <title> CSS | stroke-miterlimit property </title> <style> rect { stroke-linejoin:miter; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-miterlimit </b> <p> Each angle of the square is of 90 degrees. Increasing the miterlimit progressively converts the miter joints to bevel ones. </p> <div class="container"> <svg width="500px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="50" y="20" width="100" height="100" stroke-miterlimit=1 /> <text x="40" y="150"> stroke-miterlimit:1 </text> <rect x="250" y="20" width="100" height="100" stroke-miterlimit=2 /> <text x="240" y="150"> stroke-miterlimit:2 </text> </svg> </div> </body> </html>输出:

范例2:
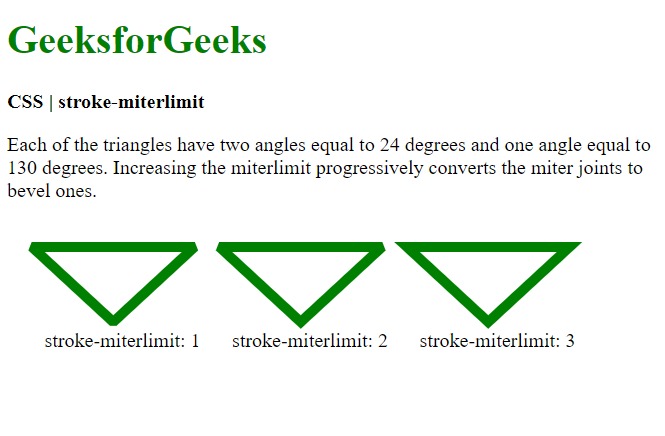
<!DOCTYPE html> <html> <head> <title> CSS | stroke-miterlimit property </title> <style> polygon { stroke-linejoin:miter; stroke-width:8px; stroke:green; fill:none; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-miterlimit </b> <p> Each of the triangles have two angles equal to 24 degrees and one angle equal to 130 degrees. Increasing the miterlimit progressively converts the miter joints to bevel ones. </p> <div class="container"> <svg width="500px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="20, 20 150, 20 85, 80" stroke-miterlimit=1 /> <text x="30" y="100"> stroke-miterlimit:1 </text> <polygon points="170, 20 300, 20 235, 80" stroke-miterlimit=2 /> <text x="180" y="100"> stroke-miterlimit:2 </text> <polygon points="320, 20 450, 20 385, 80" stroke-miterlimit=3 /> <text x="330" y="100"> stroke-miterlimit:3 </text> </svg> </div> </body> </html>输出:

- initial:用于将属性设置为其默认值。
- inherit:它用于将属性设置为从其父元素继承。
支持的浏览器:stroke-miterlimit属性支持的浏览器如下所示:
- 谷歌浏览器
- 火狐浏览器
- Opera
- Internet Explorer 9
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-miterlimit Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
