CSS中的resize属性用于根据用户要求调整元素的大小。它不适用于嵌入式元素或可见溢出的块元素。
用法:
resize:none|both|horizontal|vertical|initial;
属性值:
- none
- both
- horizontal
- vertical
- initial
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
none:用户无法调整元素的大小。这是默认值。
例:
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:none;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:none;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 输出:

both:应在两侧调整元素的大小,即高度和宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:both;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:both;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 输出:

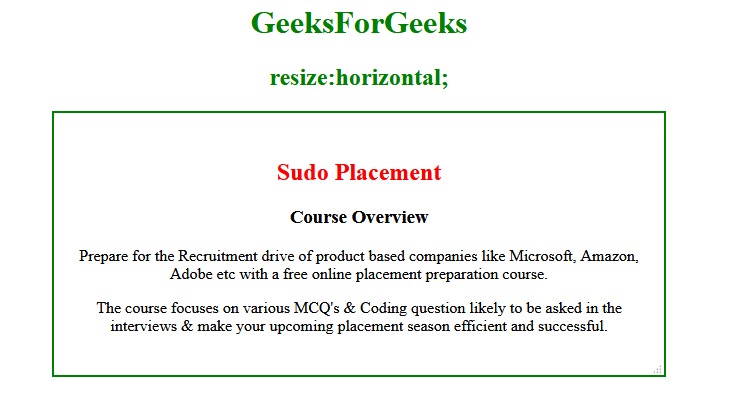
水平:用于仅由用户调整元素的宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>tesize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:horizontal;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:horizontal;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 输出:

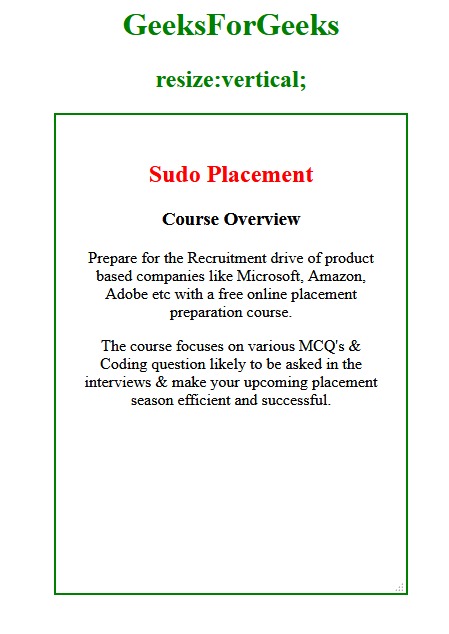
垂直:仅用于根据用户要求调整元素的高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:vertical;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2 style="color:green;">resize:vertical;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 输出:

初始值:将属性设置为其默认值,与none属性相同。
例;
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:initial;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:initial;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了resize属性支持的浏览器:
相关用法
- HTML Style resize用法及代码示例
- Node.js GM resize()用法及代码示例
- p5.js Image resize()用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | resize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
