p5.js中p5.Image的resize()方法用于将图像调整为给定的宽度和高度。通过使用0作为宽度和高度的值之一,可以按比例缩放图像。
用法:
resize( width, height )
参数:该函数接受上面提到和下面描述的两个参数。
- width:它是一个数字,指定调整大小后的图像的宽度。
- height:它是一个数字,指定调整大小后的图像的高度。
以下示例说明了p5.js中的resize()方法:
范例1:
Javascript
function preload() {
img_orig = loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
heightSlider =
createSlider(0, 500, 200);
heightSlider.position(30, 300);
widthSlider =
createSlider(0, 500, 400);
widthSlider.position(30, 340);
}
function draw() {
clear();
text("Move the sliders to resize the image",
20, 20);
image(img_orig, 20, 40);
new_height = heightSlider.value();
new_width = widthSlider.value();
img_orig.resize(new_width, new_height);
}输出:

范例2:
Javascript
function preload() {
img_orig = loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
sizeSlider =
createSlider(0, 500, 250);
sizeSlider.position(30, 240);
}
function draw() {
clear();
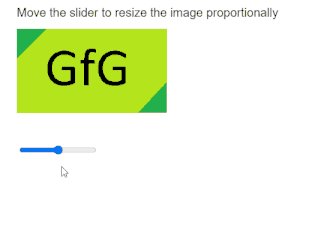
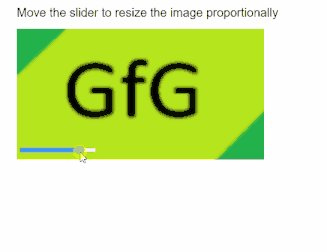
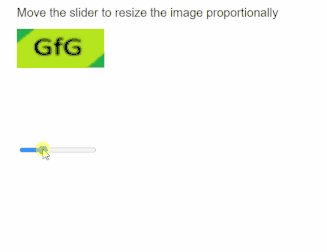
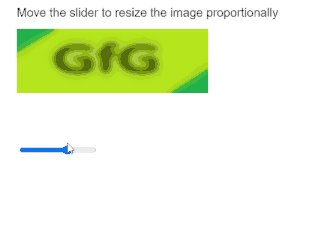
text("Move the slider to resize " +
"the image proportionally", 20, 20);
image(img_orig, 20, 40);
new_size = sizeSlider.value();
// Setting one of the values as 0,
// for proportional resizing
img_orig.resize(new_size, 0);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Image/resize
相关用法
- JQuery resize()用法及代码示例
- CSS resize属性用法及代码示例
- HTML Style resize用法及代码示例
- Node.js GM resize()用法及代码示例
- jQuery UI dialog resize(event,ui)用法及代码示例
- p5.js Image filter()用法及代码示例
- p5.js Image save()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Image resize() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
