JavaScript p5.js库中p5.Image的filter()方法用于将过滤器应用于图像。在p5.js中预定义了几个预设,可以将其以不同的强度级别使用以获得所需的效果。
用法:
filter( filterType, filterParam )
参数:该函数接受上面提到和下面描述的两个参数。
- filterType:它是一个常数,它定义要用作过滤器的预设。它可以具有阈值,灰色,不透明,反转,后置,蓝色,侵蚀,膨胀或蓝色的值。
- filterParam:该数字对于每个过滤器都是唯一的,并且会影响过滤器的函数。它是一个可选参数。
注意:以下示例中使用的JavaScript库如下。这些可以在任何HTML文件的开头部分使用。下载参考链接位于本文的底部。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
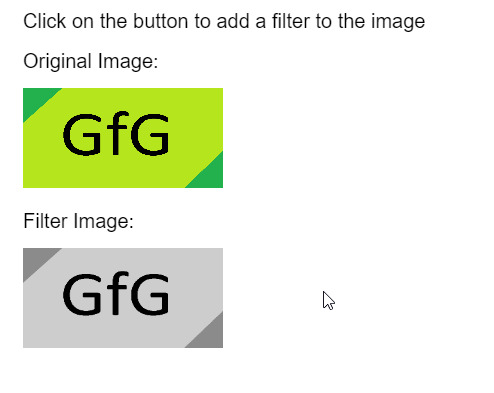
范例1:以下示例说明了p5.js中的filter()方法。
javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_filter =
loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
// Draw the original image
text("Click on the button to " +
"add a filter to the image", 20, 20);
text("Original Image:", 20, 60);
image(img_orig, 20, 80, 200, 100);
// Apply the GRAYSCALE filter
img_filter.filter(GRAY);
// Draw the image with filter
text("Filter Image:", 20, 220);
image(img_filter, 20, 240, 200, 100);
}输出:

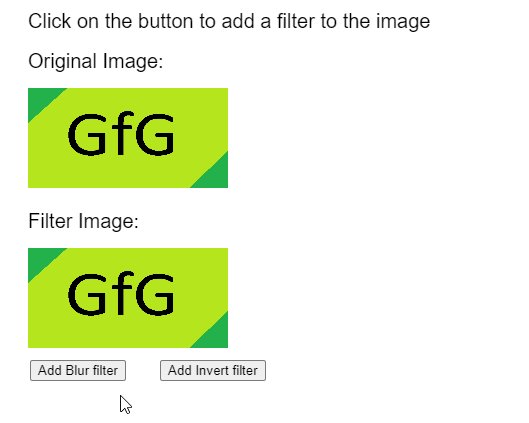
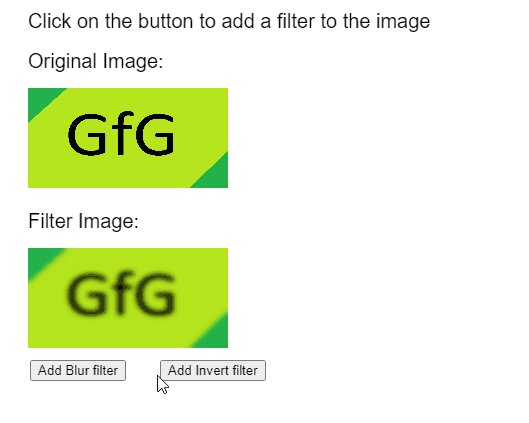
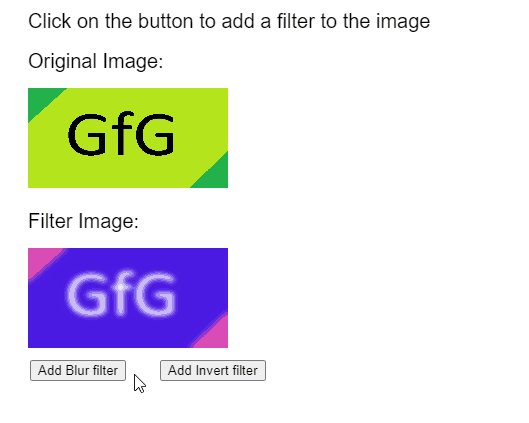
范例2:
javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_filter =
loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
btnBlur = createButton("Add Blur filter");
btnBlur.position(30, 360);
btnBlur.mousePressed(applyBlur);
btnInvert = createButton("Add Invert filter");
btnInvert.position(160, 360);
btnInvert.mousePressed(applyInvert);
}
function draw() {
clear();
text("Click on the button to add a " +
"filter to the image", 20, 20);
text("Original Image:", 20, 60);
image(img_orig, 20, 80, 200, 100);
text("Filter Image:", 20, 220);
image(img_filter, 20, 240, 200, 100);
}
function applyBlur() {
// Add the BLUR filter to the image
img_filter.filter(BLUR, 10);
}
function applyInvert() {
// Add the INVERT filter to the image
img_filter.filter(INVERT);
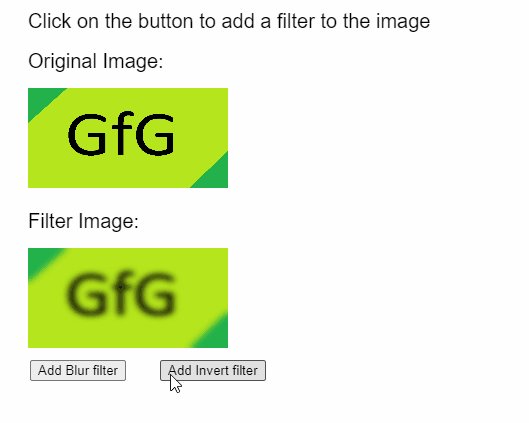
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Image/filter
相关用法
- ES6 Array filter()用法及代码示例
- Typescript Array filter()用法及代码示例
- Lodash _.filter()用法及代码示例
- p5.js Image filter()用法及代码示例
- Collect.js filter()用法及代码示例
- JavaScript Array filter()用法及代码示例
- JQuery filter()用法及代码示例
- Javascript typedArray.filter()用法及代码示例
- CSS filter属性用法及代码示例
- PHP Ds\Sequence filter()用法及代码示例
- PHP Ds\Vector filter()用法及代码示例
- HTML Style filter用法及代码示例
- PHP Ds\Set filter()用法及代码示例
- PHP Ds\Map filter()用法及代码示例
- PHP Imagick filter()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Image filter() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
