jQuery是一个非常强大的工具,可帮助我们结合各种DOM遍历方法来随机或按顺序选择文档中的元素。大多数DOM遍历方法都不会修改元素,而会在给定条件下将其过滤掉。
filter()方法用于过滤出所有不符合所选条件的元素,并将返回这些匹配项。
用法:
$(selector).filter(criteria, function(index))
参数:
criteria : 它指定一个选择器表达式,一个jQuery对象或一个或多个要从一组选定元素中返回的元素。
function(index) : 它为集合中的每个元素指定要运行的函数。如果函数返回true,则保留该元素。否则,将其删除。
index:元素在集合中的索引位置。
注意:要指定多个条件,请使用逗号。
代码1:
此代码将返回与选定条件匹配的所有元素。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li").filter(".first, .last").css("color", "red")
.css("backgroundColor", "yellow");
});
</script>
</head>
<body>
<ul>
<li class="first">GeeksForGeeks</li>
<li class="first">GeeksForGeeks</li>
<li class="middle">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
</ul>
</body>
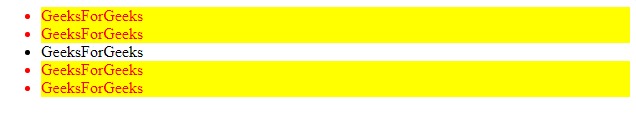
</html>输出:

代码2:
该代码将选择与该函数检查的条件匹配的元素。在此,该函数检查列表中的两个元素并返回true或false。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("ul").filter(function() {
return $("li", this).length == 2;
}).css("color", "red").css("fontSize", "20");
});
</script>
</head>
<body>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with one element:
<ul>
<li>option1</li>
</ul>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with three elements:
<ul>
<li>option1</li>
</ul>
<ul>
<li>option2</li>
</ul>
<ul>
<li>option3</li>
</ul>
</body>
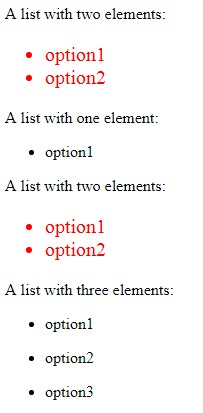
</html>输出:

相关用法
- underscore.js _.filter()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery after()用法及代码示例
- JQuery val()用法及代码示例
- JQuery one()用法及代码示例
- JQuery has()用法及代码示例
- JQuery animate()用法及代码示例
- JQuery find()用法及代码示例
- JQuery children()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery position()用法及代码示例
注:本文由纯净天空筛选整理自ShreyaGarg10大神的英文原创作品 jQuery | filter() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
