Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.filter()用于检查传递的数组中哪些元素满足条件。它将形成一个新的数组,其中包含所有满足从数组传递的条件的元素。它主要用于需要从大型数组中查找某些元素的情况。
用法:
_.filter( list, predicate, [context] )
参数:此函数接受上述和以下所述的三个参数:
- list:此参数用于保存项目列表。
- predicate:此参数用于保存真值条件。
- context:需要显示的文字内容。它是可选参数。
返回值:它返回一个由满足条件的元素组成的数组。
将数字列表传递给_.filter()函数:_.filter()函数逐一从列表中获取元素,并检查代码上的指定操作。像这里一样,该操作是查找列表元素是否为偶数。仅奇数元素将添加到结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
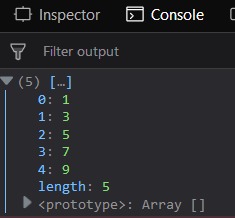
var oddNo = _.filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
function(num){
return num % 2 != 0;
});
console.log(oddNo);
</script>
</body>
</html> 输出:
将单词列表传递给_.filter()函数:_.filter()函数逐一从列表中获取元素单词并检查代码上的指定操作。像这里一样,该操作是查找长度为9的列表元素。只有那些单词将被添加到长度等于9的结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var words = ['javascript', 'java', 'unix', 'hypertext', 'undescore', 'CSS'];
const result = words.filter(word => word.length == 9);
console.log(result);
</script>
</body>
</html> 输出:

将单独的函数传递给_.filter():将用户定义的函数传递给_.filter()函数。首先,像这里这样声明函数,函数名称为“ largest()”,如果该元素大于或等于100,则返回该元素。该函数可以执行用户声明的任何比较。然后,在_.filter中传递此函数。在最后的console.log处)生成的数组。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
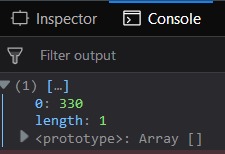
function largest(v) {
return v >= 100;
}
var res = [1, 4, 12, 15, 8, 330, 54].filter(largest);
console.log(res);
</script>
</body>
</html> 输出:

通过_.reduce()函数使用其他函数:在_.filter()函数中使用toLowerCase()和indexOf()函数。首先找到每个元素的索引,然后检查它是否大于-1。由于最后使用console.log(),因此仅在传递的数组的最后一个元素中看到输出。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
const lang = ['hypertext', 'markup', 'language', 'cascading',
'style', 'sheet', 'javascript'];
const func = (query) =>
{
return lang.filter((el) =>
el.toLowerCase().indexOf(query.toLowerCase()) > -1
);
}
console.log(func('pt'));
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- JQuery filter()用法及代码示例
- PHP Ds\Map filter()用法及代码示例
- CSS filter属性用法及代码示例
- PHP Ds\Set filter()用法及代码示例
- PHP Ds\Vector filter()用法及代码示例
- Javascript typedArray.filter()用法及代码示例
- ES6 Array filter()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.filter() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
