Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.filter()用於檢查傳遞的數組中哪些元素滿足條件。它將形成一個新的數組,其中包含所有滿足從數組傳遞的條件的元素。它主要用於需要從大型數組中查找某些元素的情況。
用法:
_.filter( list, predicate, [context] )
參數:此函數接受上述和以下所述的三個參數:
- list:此參數用於保存項目列表。
- predicate:此參數用於保存真值條件。
- context:需要顯示的文字內容。它是可選參數。
返回值:它返回一個由滿足條件的元素組成的數組。
將數字列表傳遞給_.filter()函數:_.filter()函數逐一從列表中獲取元素,並檢查代碼上的指定操作。像這裏一樣,該操作是查找列表元素是否為偶數。僅奇數元素將添加到結果數組中。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
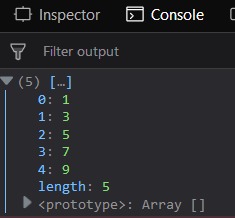
var oddNo = _.filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
function(num){
return num % 2 != 0;
});
console.log(oddNo);
</script>
</body>
</html> 輸出:
將單詞列表傳遞給_.filter()函數:_.filter()函數逐一從列表中獲取元素單詞並檢查代碼上的指定操作。像這裏一樣,該操作是查找長度為9的列表元素。隻有那些單詞將被添加到長度等於9的結果數組中。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var words = ['javascript', 'java', 'unix', 'hypertext', 'undescore', 'CSS'];
const result = words.filter(word => word.length == 9);
console.log(result);
</script>
</body>
</html> 輸出:

將單獨的函數傳遞給_.filter():將用戶定義的函數傳遞給_.filter()函數。首先,像這裏這樣聲明函數,函數名稱為“ largest()”,如果該元素大於或等於100,則返回該元素。該函數可以執行用戶聲明的任何比較。然後,在_.filter中傳遞此函數。在最後的console.log處)生成的數組。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
function largest(v) {
return v >= 100;
}
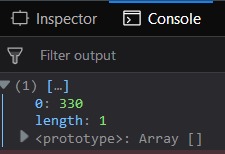
var res = [1, 4, 12, 15, 8, 330, 54].filter(largest);
console.log(res);
</script>
</body>
</html> 輸出:

通過_.reduce()函數使用其他函數:在_.filter()函數中使用toLowerCase()和indexOf()函數。首先找到每個元素的索引,然後檢查它是否大於-1。由於最後使用console.log(),因此僅在傳遞的數組的最後一個元素中看到輸出。
例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
const lang = ['hypertext', 'markup', 'language', 'cascading',
'style', 'sheet', 'javascript'];
const func = (query) =>
{
return lang.filter((el) =>
el.toLowerCase().indexOf(query.toLowerCase()) > -1
);
}
console.log(func('pt'));
</script>
</body>
</html> 輸出:

注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- JQuery filter()用法及代碼示例
- PHP Ds\Map filter()用法及代碼示例
- CSS filter屬性用法及代碼示例
- PHP Ds\Set filter()用法及代碼示例
- PHP Ds\Vector filter()用法及代碼示例
- Javascript typedArray.filter()用法及代碼示例
- ES6 Array filter()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.filter() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
