jQuery是一個非常強大的工具,可幫助我們結合各種DOM遍曆方法來隨機或按順序選擇文檔中的元素。大多數DOM遍曆方法都不會修改元素,而會在給定條件下將其過濾掉。
filter()方法用於過濾出所有不符合所選條件的元素,並將返回這些匹配項。
用法:
$(selector).filter(criteria, function(index))
參數:
criteria : 它指定一個選擇器表達式,一個jQuery對象或一個或多個要從一組選定元素中返回的元素。
function(index) : 它為集合中的每個元素指定要運行的函數。如果函數返回true,則保留該元素。否則,將其刪除。
index:元素在集合中的索引位置。
注意:要指定多個條件,請使用逗號。
代碼1:
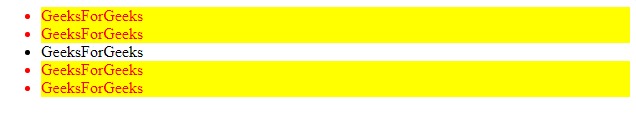
此代碼將返回與選定條件匹配的所有元素。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li").filter(".first, .last").css("color", "red")
.css("backgroundColor", "yellow");
});
</script>
</head>
<body>
<ul>
<li class="first">GeeksForGeeks</li>
<li class="first">GeeksForGeeks</li>
<li class="middle">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
</ul>
</body>
</html>輸出:

代碼2:
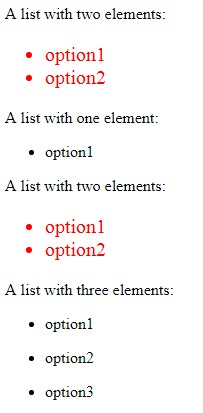
該代碼將選擇與該函數檢查的條件匹配的元素。在此,該函數檢查列表中的兩個元素並返回true或false。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("ul").filter(function() {
return $("li", this).length == 2;
}).css("color", "red").css("fontSize", "20");
});
</script>
</head>
<body>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with one element:
<ul>
<li>option1</li>
</ul>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with three elements:
<ul>
<li>option1</li>
</ul>
<ul>
<li>option2</li>
</ul>
<ul>
<li>option3</li>
</ul>
</body>
</html>輸出:

相關用法
- underscore.js _.filter()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery find()用法及代碼示例
- JQuery children()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery position()用法及代碼示例
注:本文由純淨天空篩選整理自ShreyaGarg10大神的英文原創作品 jQuery | filter() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
