JavaScript p5.js庫中p5.Image的filter()方法用於將過濾器應用於圖像。在p5.js中預定義了幾個預設,可以將其以不同的強度級別使用以獲得所需的效果。
用法:
filter( filterType, filterParam )
參數:該函數接受上麵提到和下麵描述的兩個參數。
- filterType:它是一個常數,它定義要用作過濾器的預設。它可以具有閾值,灰色,不透明,反轉,後置,藍色,侵蝕,膨脹或藍色的值。
- filterParam:該數字對於每個過濾器都是唯一的,並且會影響過濾器的函數。它是一個可選參數。
注意:以下示例中使用的JavaScript庫如下。這些可以在任何HTML文件的開頭部分使用。下載參考鏈接位於本文的底部。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
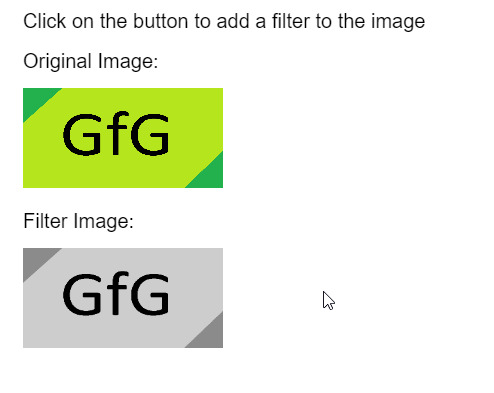
範例1:以下示例說明了p5.js中的filter()方法。
javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_filter =
loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
// Draw the original image
text("Click on the button to " +
"add a filter to the image", 20, 20);
text("Original Image:", 20, 60);
image(img_orig, 20, 80, 200, 100);
// Apply the GRAYSCALE filter
img_filter.filter(GRAY);
// Draw the image with filter
text("Filter Image:", 20, 220);
image(img_filter, 20, 240, 200, 100);
}輸出:

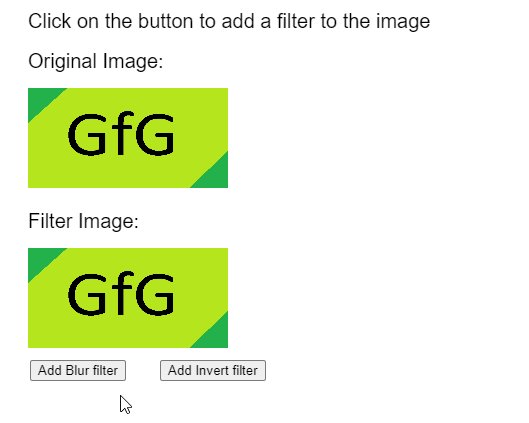
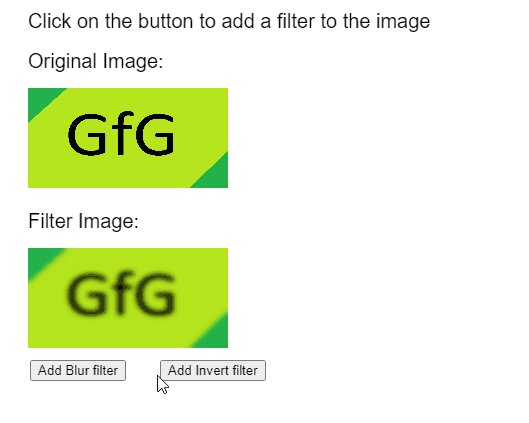
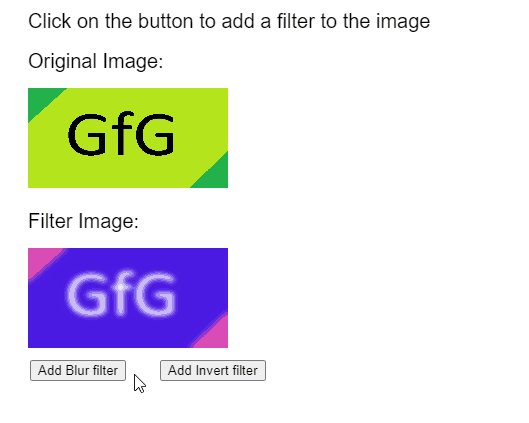
範例2:
javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_filter =
loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 400);
textSize(20);
btnBlur = createButton("Add Blur filter");
btnBlur.position(30, 360);
btnBlur.mousePressed(applyBlur);
btnInvert = createButton("Add Invert filter");
btnInvert.position(160, 360);
btnInvert.mousePressed(applyInvert);
}
function draw() {
clear();
text("Click on the button to add a " +
"filter to the image", 20, 20);
text("Original Image:", 20, 60);
image(img_orig, 20, 80, 200, 100);
text("Filter Image:", 20, 220);
image(img_filter, 20, 240, 200, 100);
}
function applyBlur() {
// Add the BLUR filter to the image
img_filter.filter(BLUR, 10);
}
function applyInvert() {
// Add the INVERT filter to the image
img_filter.filter(INVERT);
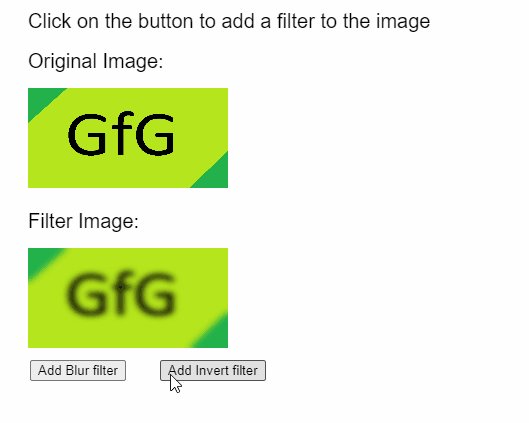
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Image/filter
相關用法
- ES6 Array filter()用法及代碼示例
- Typescript Array filter()用法及代碼示例
- Lodash _.filter()用法及代碼示例
- p5.js Image filter()用法及代碼示例
- Collect.js filter()用法及代碼示例
- JavaScript Array filter()用法及代碼示例
- JQuery filter()用法及代碼示例
- Javascript typedArray.filter()用法及代碼示例
- CSS filter屬性用法及代碼示例
- PHP Ds\Sequence filter()用法及代碼示例
- PHP Ds\Vector filter()用法及代碼示例
- HTML Style filter用法及代碼示例
- PHP Ds\Set filter()用法及代碼示例
- PHP Ds\Map filter()用法及代碼示例
- PHP Imagick filter()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Image filter() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
