p5.js中p5.Image的save()方法用于通过强制浏览器下载将图像保存到文件中。该文件可以两种格式保存,即‘png’和‘jpg’。如果将动画GIF与p5.Image一起使用,也可以将其保存为‘gif’扩展名。
注意:不建议在draw()循环中调用此函数,因为它将在每次绘制调用时提示一个新的保存对话框。
用法:
save( filename, extension )
参数:该函数接受上面提到和下面描述的两个参数。
- filename:它是一个字符串,用于指定保存文件的文件名。
- extension:它是一个字符串,指定保存文件的扩展名。它可以是值‘png’或‘jpg’。
以下示例说明了p5.js中的save()方法:
范例1:
javascript
function preload() {
img = loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 300);
textSize(20);
// Apply filter to image
img.filter(GRAY);
text('Current Image', 20, 20);
image(img, 20, 40, 200, 100);
}
function keyTyped() {
// Pressing the "q" key to
// save the image
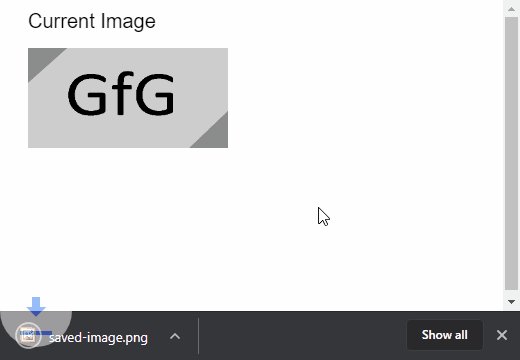
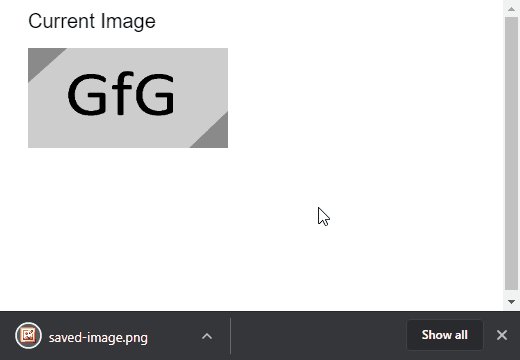
if (key === 'q') {
img.save('saved-image', 'png');
}
}输出:

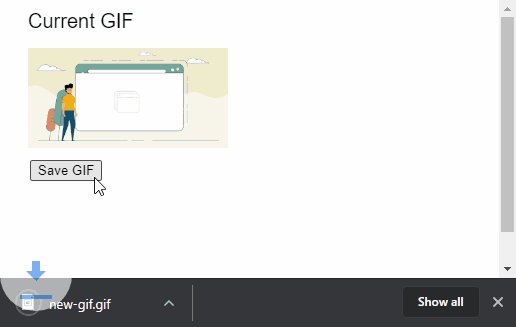
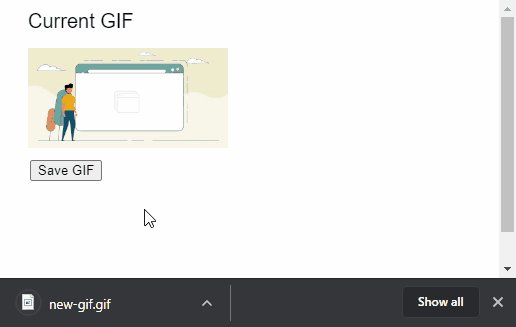
范例2:
javascript
function preload() {
img = loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(20);
text('Current GIF', 20, 20);
image(img, 20, 40, 200, 100);
btnSave = createButton("Save GIF");
btnSave.position(30, 160);
btnSave.mousePressed(saveImg);
}
function saveImg() {
// Save the GIF
img.save("new-gif");
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Image/save
相关用法
- p5.js Image save()用法及代码示例
- p5.js save()用法及代码示例
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Image save() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
