p5.js中p5.Image的save()方法用於通過強製瀏覽器下載將圖像保存到文件中。該文件可以兩種格式保存,即‘png’和‘jpg’。如果將動畫GIF與p5.Image一起使用,也可以將其保存為‘gif’擴展名。
注意:不建議在draw()循環中調用此函數,因為它將在每次繪製調用時提示一個新的保存對話框。
用法:
save( filename, extension )
參數:該函數接受上麵提到和下麵描述的兩個參數。
- filename:它是一個字符串,用於指定保存文件的文件名。
- extension:它是一個字符串,指定保存文件的擴展名。它可以是值‘png’或‘jpg’。
以下示例說明了p5.js中的save()方法:
範例1:
javascript
function preload() {
img = loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 300);
textSize(20);
// Apply filter to image
img.filter(GRAY);
text('Current Image', 20, 20);
image(img, 20, 40, 200, 100);
}
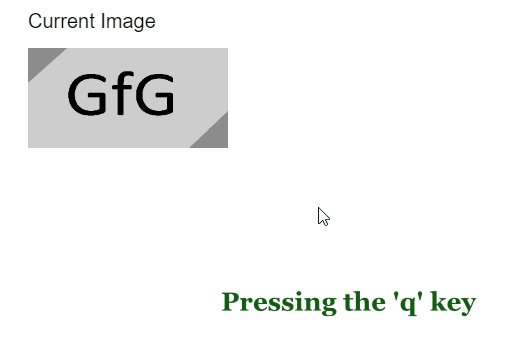
function keyTyped() {
// Pressing the "q" key to
// save the image
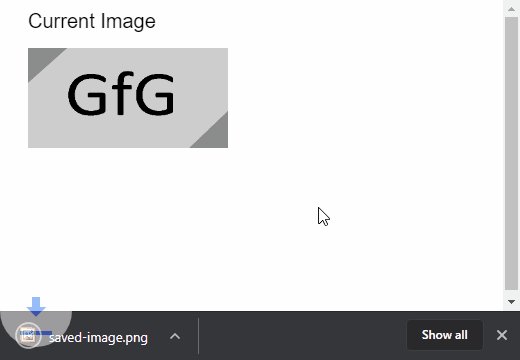
if (key === 'q') {
img.save('saved-image', 'png');
}
}輸出:

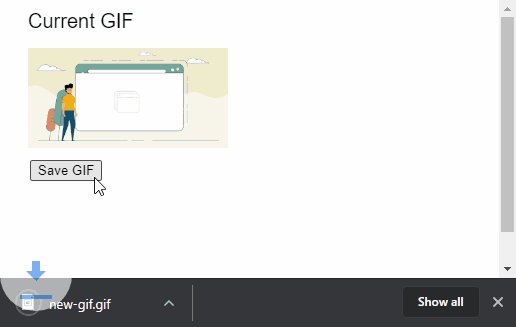
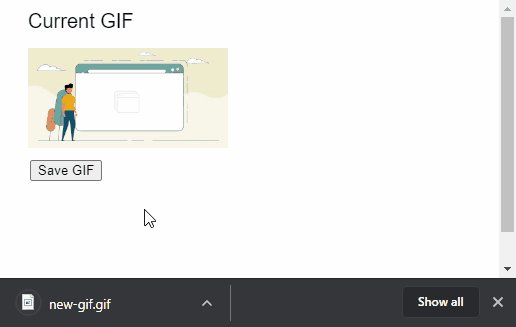
範例2:
javascript
function preload() {
img = loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(20);
text('Current GIF', 20, 20);
image(img, 20, 40, 200, 100);
btnSave = createButton("Save GIF");
btnSave.position(30, 160);
btnSave.mousePressed(saveImg);
}
function saveImg() {
// Save the GIF
img.save("new-gif");
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Image/save
相關用法
- p5.js Image save()用法及代碼示例
- p5.js save()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
- JavaScript Math sqrt()用法及代碼示例
- JavaScript Math floor()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Image save() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
