p5.js中的save()函數用於通過提示下載到計算機來保存到文件係統。此函數可用於保存文本,圖像,JSON,CSV,wav或HTML文件。默認選項是將當前畫布另存為圖像。
可以根據要保存的文件為函數的第一個參數指定各種值。示例包括指向canvas元素的指針,字符串數組,JSON對象或數組,用於表的p5.Table元素,用於圖像的p5.Image元素或用於聲音的p5.SoundFile元素。
注意:不建議在內部調用此函數draw()循環,因為它將在每個繪圖調用時提示一個新的保存對話框。
用法:
save( [objectOrFilename], [filename], [options] )
參數:該函數接受上述和以下所述的三個參數。
- objectOrFilename:這是一個對象或字符串,用於表示要保存的對象或文件名(如果保存畫布)。如果提供了一個對象,它將根據對象和文件名保存文件。它是一個可選參數。
- filename:它指定用作保存文件名的字符串。它是一個可選參數。
- options:它是一個布爾值或字符串,為要保存的文件提供了其他選項。如果是JSON文件,則值‘true’將保存針對文件大小優化的JSON,而不是可讀性。它是一個可選參數。
以下示例說明了p5.js中的save()函數:
範例1:
function setup() {
createCanvas(500, 300);
textSize(18);
background("lightgreen");
text("Click on the buttons below to save different types of files", 20, 20);
// Create a button for saving text
saveTextBtn = createButton("Save Text");
saveTextBtn.position(30, 60);
saveTextBtn.mousePressed(saveAsText);
// Create a button for saving canvas image
saveImageBtn = createButton("Save Canvas");
saveImageBtn.position(150, 60);
saveImageBtn.mousePressed(saveAsCanvas);
// Create a button for saving JSON
saveJSONBtn = createButton("Save JSON");
saveJSONBtn.position(30, 100);
saveJSONBtn.mousePressed(saveAsJSON);
// Create a button for saving CSV
saveCSVBtn = createButton("Save CSV");
saveCSVBtn.position(150, 100);
saveCSVBtn.mousePressed(saveAsCSV);
}
function saveAsText() {
let textToSave = ["Hello", "GeeksforGeeks!"];
save(textToSave, "output_text.txt");
}
function saveAsCanvas() {
save("output_canvas.png");
}
function saveAsJSON() {
let exampleObj = [
{
name:"Samuel",
age:23,
},
{
name:"Axel",
age:15,
},
];
save(exampleObj, "output_text.json");
}
function saveAsCSV() {
let exampleTable = new p5.Table();
let newRow = exampleTable.addRow();
exampleTable.addColumn("author");
exampleTable.addColumn("language");
newRow.setString("author", "Dennis Ritchie");
newRow.setString("language", "C");
save(exampleTable, "output_CSV.csv");
}輸出:

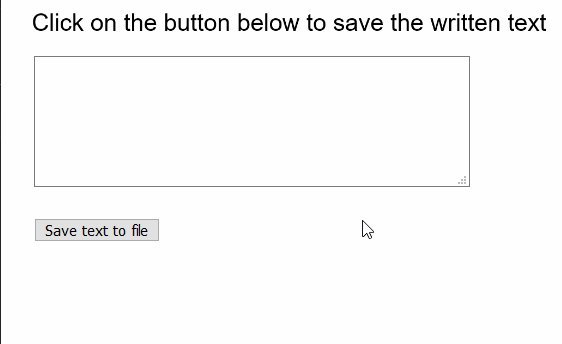
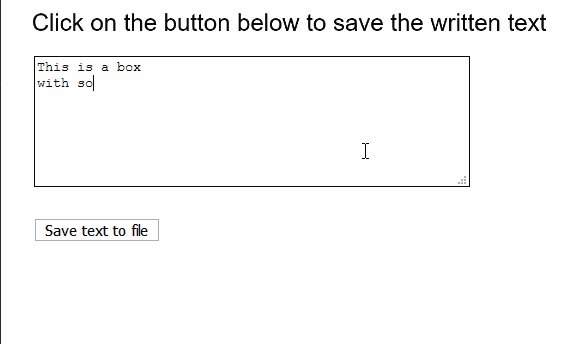
範例2:
function setup() {
createCanvas(500, 300);
textSize(22);
text("Click on the button below to save the written text", 20, 20);
// Create a textarea for the input of text
inputArea = createElement("textarea");
inputArea.position(30, 50);
inputArea.size(400, 120);
// Create a button for saving text
saveBtn = createButton("Save text to file");
saveBtn.position(30, 200);
saveBtn.mousePressed(saveFile);
}
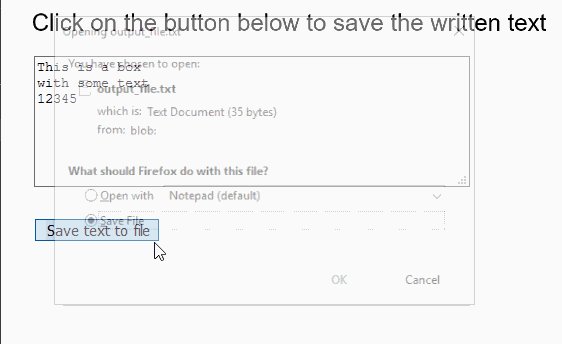
function saveFile() {
// Get the value of the textarea
// Split according to nextline characters
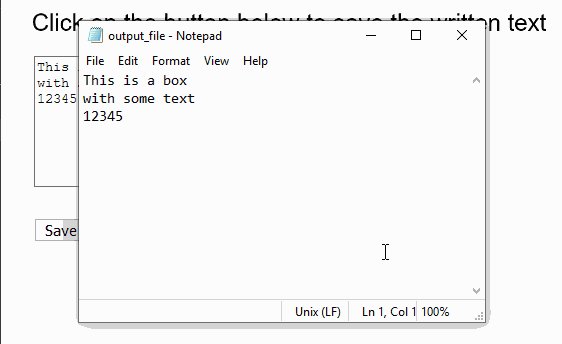
stringList = inputArea.value().split("\n");
// Save the strings to file
save(stringList, "output_file.txt");
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5/save
相關用法
- PHP DOMDocument save()用法及代碼示例
- Mongoose save()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- p5.js nf()用法及代碼示例
- p5.js nfc()用法及代碼示例
- PHP ord()用法及代碼示例
- p5.js nfs()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | save() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
