p5.js中的save()函数用于通过提示下载到计算机来保存到文件系统。此函数可用于保存文本,图像,JSON,CSV,wav或HTML文件。默认选项是将当前画布另存为图像。
可以根据要保存的文件为函数的第一个参数指定各种值。示例包括指向canvas元素的指针,字符串数组,JSON对象或数组,用于表的p5.Table元素,用于图像的p5.Image元素或用于声音的p5.SoundFile元素。
注意:不建议在内部调用此函数draw()循环,因为它将在每个绘图调用时提示一个新的保存对话框。
用法:
save( [objectOrFilename], [filename], [options] )
参数:该函数接受上述和以下所述的三个参数。
- objectOrFilename:这是一个对象或字符串,用于表示要保存的对象或文件名(如果保存画布)。如果提供了一个对象,它将根据对象和文件名保存文件。它是一个可选参数。
- filename:它指定用作保存文件名的字符串。它是一个可选参数。
- options:它是一个布尔值或字符串,为要保存的文件提供了其他选项。如果是JSON文件,则值‘true’将保存针对文件大小优化的JSON,而不是可读性。它是一个可选参数。
以下示例说明了p5.js中的save()函数:
范例1:
function setup() {
createCanvas(500, 300);
textSize(18);
background("lightgreen");
text("Click on the buttons below to save different types of files", 20, 20);
// Create a button for saving text
saveTextBtn = createButton("Save Text");
saveTextBtn.position(30, 60);
saveTextBtn.mousePressed(saveAsText);
// Create a button for saving canvas image
saveImageBtn = createButton("Save Canvas");
saveImageBtn.position(150, 60);
saveImageBtn.mousePressed(saveAsCanvas);
// Create a button for saving JSON
saveJSONBtn = createButton("Save JSON");
saveJSONBtn.position(30, 100);
saveJSONBtn.mousePressed(saveAsJSON);
// Create a button for saving CSV
saveCSVBtn = createButton("Save CSV");
saveCSVBtn.position(150, 100);
saveCSVBtn.mousePressed(saveAsCSV);
}
function saveAsText() {
let textToSave = ["Hello", "GeeksforGeeks!"];
save(textToSave, "output_text.txt");
}
function saveAsCanvas() {
save("output_canvas.png");
}
function saveAsJSON() {
let exampleObj = [
{
name:"Samuel",
age:23,
},
{
name:"Axel",
age:15,
},
];
save(exampleObj, "output_text.json");
}
function saveAsCSV() {
let exampleTable = new p5.Table();
let newRow = exampleTable.addRow();
exampleTable.addColumn("author");
exampleTable.addColumn("language");
newRow.setString("author", "Dennis Ritchie");
newRow.setString("language", "C");
save(exampleTable, "output_CSV.csv");
}输出:

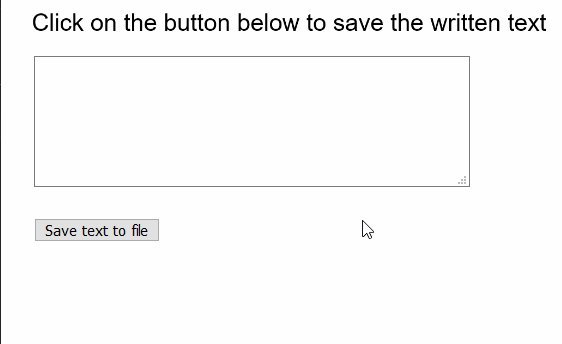
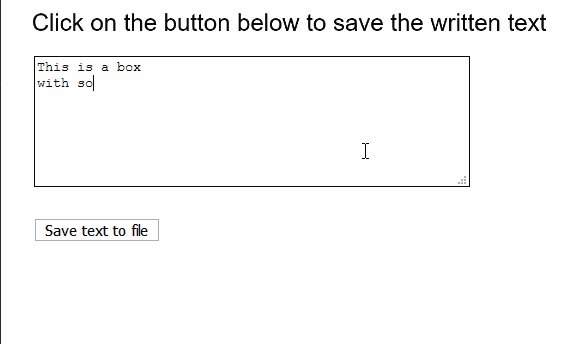
范例2:
function setup() {
createCanvas(500, 300);
textSize(22);
text("Click on the button below to save the written text", 20, 20);
// Create a textarea for the input of text
inputArea = createElement("textarea");
inputArea.position(30, 50);
inputArea.size(400, 120);
// Create a button for saving text
saveBtn = createButton("Save text to file");
saveBtn.position(30, 200);
saveBtn.mousePressed(saveFile);
}
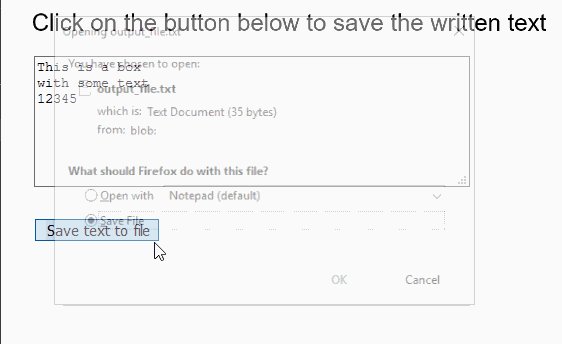
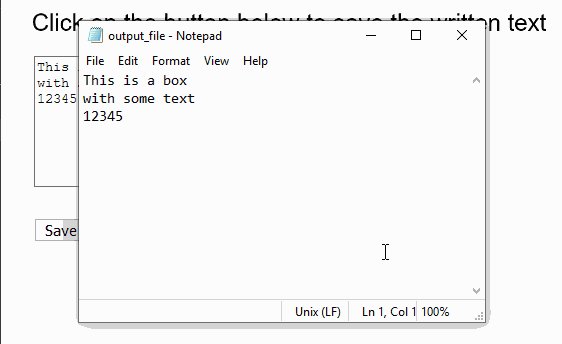
function saveFile() {
// Get the value of the textarea
// Split according to nextline characters
stringList = inputArea.value().split("\n");
// Save the strings to file
save(stringList, "output_file.txt");
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/save
相关用法
- PHP DOMDocument save()用法及代码示例
- Mongoose save()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP ord()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.hcl()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | save() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
