p5.js中的nfs()函数用于将输入数字(整数或浮点数)格式化为字符串,并在正输入数字前添加“”(空格),并在负输入数字前添加负(-)符号。对齐时使用此函数。
用法:
nfs(Num, Left, Right)
参数:此函数接受上述和以下所述的三个参数:
- Num:这是输入正数或要格式化的数字数组。
- Left:这是一个正数,表示位数应在小数点的左侧。
- Right:这是一个正数,表示位数应在小数点的右侧。
返回值:它返回格式化的字符串。
以下程序说明了p5.js中的nfs()函数:
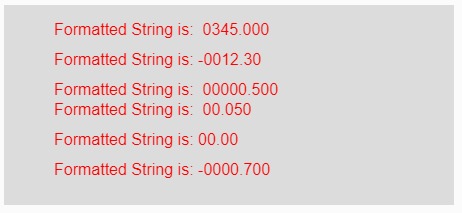
示例1:本示例使用nfs()函数设置输入数字的格式,并在正数之前添加单个空格以设置对齐方式。
function setup() {
// Creating Canvas size
createCanvas(450, 200);
}
function draw() {
// Set the background color
background(220);
// Initializing the Numbers
let num1 = 345;
let num2 = -12.3;
let num3 = .5;
let num4 = .05;
let num5 = 0;
let num6 = -0.7;
// Calling to nfs() function.
let A = nfs(num1, 4, 3);
let B = nfs(num2, 4, 2);
let C = nfs(num3, 5, 3);
let D = nfs(num4, 2, 3);
let E = nfs(num5, 2, 2);
let F = nfs(num6, 4, 3);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting formatted String
text("Formatted String is: " + A, 50, 30);
text("Formatted String is: " + B, 50, 60);
text("Formatted String is: " + C, 50, 90);
text("Formatted String is: " + D, 50, 110);
text("Formatted String is: " + E, 50, 140);
text("Formatted String is: " + F, 50, 170);
} 输出:

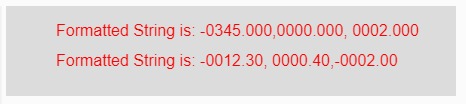
示例2:本示例使用nfs()函数格式化输入数字,并在正数前面添加空格以设置对齐。
function setup() {
// Creating Canvas size
createCanvas(450, 90);
}
function draw() {
// Set the background color
background(220);
// Initializing the array of numbers
let num1 = [-345, 0, 2];
let num2 = [-12.3, .4, -2.0];
// Calling to nfs() function.
let A = nfs(num1, 4, 3);
let B = nfs(num2, 4, 2);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting formatted String
text("Formatted String is: " + A, 50, 30);
text("Formatted String is: " + B, 50, 60);
} 输出:

参考: https://p5js.org/reference/#/p5/nfs
相关用法
- p5.js day()用法及代码示例
- PHP dir()用法及代码示例
- PHP each()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js str()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.lab()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | nfs() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
