arc()函数是p5.js中的一个内置函数,用于绘制圆弧。此函数接受七个参数,分别为x-ordinate,y-ordinate,宽度,高度,开始,停止和可选参数模式。
用法:
arc(x, y, w, h, start, stop, mode)
参数:此函数接受上述和以下所述的七个参数:
- x: 此参数用于保存椭圆弧的x坐标值。
- y: 此参数用于保存椭圆弧的y坐标值。
- w: 此参数采用椭圆弧的宽度值。
- h: 此参数采用椭圆弧的高度值。
- start: 该参数采用弧度开始的角度值,以弧度指定。
- stop: 该参数采用弧度停止的角度值,以弧度指定。
- mode: 这是一个可选参数,它决定绘制弧的方式为CHORD,PIE或OPEN
- 示例1:该程序使用默认模式。
function setup() { createCanvas(400, 400); } function draw() { background('gray'); // Quarter arc at 150, 55 of height and width 290px arc(150, 55, 290, 290, 0, HALF_PI); fill('lightblue'); }输出:

- 示例2:该程序使用OPEN模式。
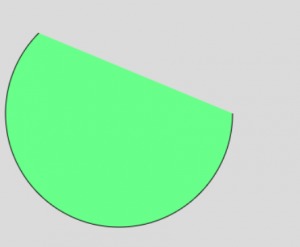
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('lightgreen'); // An open arc at 150, 150 with radius 280 arc(150, 150, 280, 280, 0, PI + QUARTER_PI, OPEN); }输出:

- 示例3:该程序使用CHORD模式。
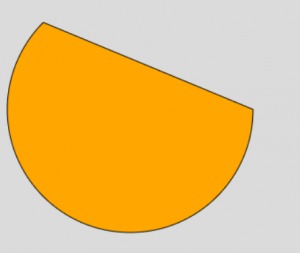
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('orange'); // A chord-arc at 150, 150 with radius 280 arc(150, 150, 280, 280, 0, PI + QUARTER_PI, CHORD); }输出:

- 示例4:该程序使用PIE模式。
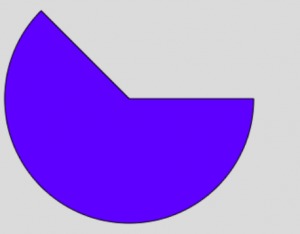
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('blue'); // A pie-arc at 150, 150 with radius 280 arc(150, 150, 280, 280, 0, PI + QUARTER_PI, PIE); }输出:

参考文献: https://p5js.org/reference/#/p5/arc
相关用法
- p5.js day()用法及代码示例
- PHP dir()用法及代码示例
- PHP each()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js str()用法及代码示例
- d3.js d3.hcl()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | arc() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
