arc()函數是p5.js中的一個內置函數,用於繪製圓弧。此函數接受七個參數,分別為x-ordinate,y-ordinate,寬度,高度,開始,停止和可選參數模式。
用法:
arc(x, y, w, h, start, stop, mode)
參數:此函數接受上述和以下所述的七個參數:
- x: 此參數用於保存橢圓弧的x坐標值。
- y: 此參數用於保存橢圓弧的y坐標值。
- w: 此參數采用橢圓弧的寬度值。
- h: 此參數采用橢圓弧的高度值。
- start: 該參數采用弧度開始的角度值,以弧度指定。
- stop: 該參數采用弧度停止的角度值,以弧度指定。
- mode: 這是一個可選參數,它決定繪製弧的方式為CHORD,PIE或OPEN
- 示例1:該程序使用默認模式。
function setup() { createCanvas(400, 400); } function draw() { background('gray'); // Quarter arc at 150, 55 of height and width 290px arc(150, 55, 290, 290, 0, HALF_PI); fill('lightblue'); }輸出:

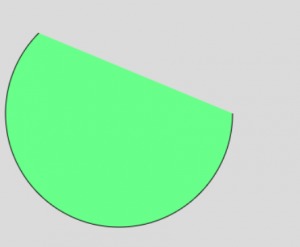
- 示例2:該程序使用OPEN模式。
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('lightgreen'); // An open arc at 150, 150 with radius 280 arc(150, 150, 280, 280, 0, PI + QUARTER_PI, OPEN); }輸出:

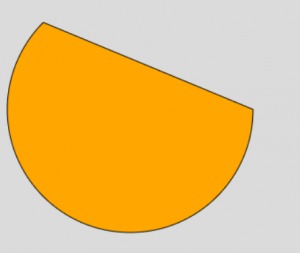
- 示例3:該程序使用CHORD模式。
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('orange'); // A chord-arc at 150, 150 with radius 280 arc(150, 150, 280, 280, 0, PI + QUARTER_PI, CHORD); }輸出:

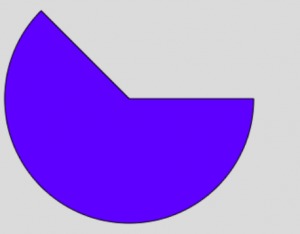
- 示例4:該程序使用PIE模式。
function setup() { createCanvas(400, 400); } function draw() { background(220); fill('blue'); // A pie-arc at 150, 150 with radius 280 arc(150, 150, 280, 280, 0, PI + QUARTER_PI, PIE); }輸出:

參考文獻: https://p5js.org/reference/#/p5/arc
相關用法
- p5.js day()用法及代碼示例
- PHP dir()用法及代碼示例
- PHP each()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js second()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js str()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | arc() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
