p5.js中的str()函數用於將給定的布爾值,字符串和數字值轉換為其字符串表示形式。
用法:
str(value)
參數:此函數接受單個參數值,該值將轉換為字符串表示形式。該值可以是整數,浮點數,字符串,布爾值,負值或正值以及值數組。
返回值:它返回轉換後的字符串表示形式。
以下程序說明了p5.js中的str()函數:
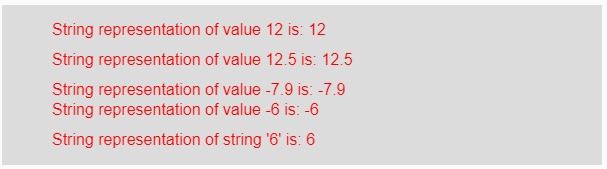
示例1:本示例使用str()函數將給定的輸入值轉換為其相應的字符串表示形式。
function setup() {
// Creating Canvas size
createCanvas(600, 160);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = 12;
let Value2 = 12.5;
let Value3 = -7.9;
let Value4 = -6;
let Value5 = "6";
// Calling to str() function.
let A = str(Value1);
let B = str(Value2);
let C = str(Value3);
let D = str(Value4);
let E = str(Value5);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting string representation
text("String representation of value 12 is: " + A, 50, 30);
text("String representation of value 12.5 is: " + B, 50, 60);
text("String representation of value -7.9 is: " + C, 50, 90);
text("String representation of value -6 is: " + D, 50, 110);
text("String representation of string '6' is: " + E, 50, 140);
} 輸出:

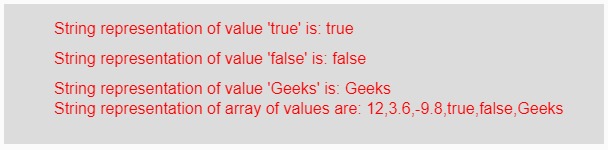
示例2:本示例使用str()函數將給定的輸入值轉換為其相應的字符串表示形式。
function setup() {
// Creating Canvas size
createCanvas(600, 140);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = true;
let Value2 = false;
let Value3 = "Geeks";
let Value4 = [12, 3.6, -9.8, true, false, "Geeks"];
// Calling to str() function.
let A = str(Value1);
let B = str(Value2);
let C = str(Value3);
let D = str(Value4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting string representation
text("String representation of value 'true' is: " + A, 50, 30);
text("String representation of value 'false' is: " + B, 50, 60);
text("String representation of value 'Geeks' is: " + C, 50, 90);
text("String representation of array of values are: " + D, 50, 110);
} 輸出:

參考: https://p5js.org/reference/#/p5/str
相關用法
- p5.js day()用法及代碼示例
- PHP dir()用法及代碼示例
- PHP each()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js second()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js arc()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- p5.js sq()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | str() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
