p5.js中的int()函數用於將給定的布爾值,整數和浮點值轉換為其整數表示形式。
用法:
int(ns)
或者
int(n, radix)
參數:此函數接受以下三種類型的參數:
- n:它存儲需要轉換為整數的值。 n的可能值為字符串,布爾值或數字。
- radix:它存儲要轉換數字的基數部分。
- ns:它將不同類型的元素存儲到數組中。
返回值:它返回轉換後的整數表示形式。
以下程序說明了p5.js中的int()函數:
範例1:本示例使用int()函數將輸入值轉換為其整數值。
function setup() {
// Creating Canvas size
createCanvas(600, 160);
}
function draw() {
// Set the background color
background(220);
// Initializing some strings
let Value1 = 12;
let Value2 = 12.5;
let Value3 = -7.9;
let Value4 = -6;
let Value5 = "6";
// Calling to float() function.
let A = int(Value1);
let B = int(Value2);
let C = int(Value3);
let D = int(Value4);
let E = int(Value5);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting integer representation
text("Integer representation of value 12 is:" + A, 50, 30);
text("Integer representation of value 12.5 is:" + B, 50, 60);
text("Integer representation of value -7.9 is:" + C, 50, 90);
text("Integer representation of value -6 is:" + D, 50, 110);
text("Integer representation of string '6' is:" + E, 50, 140);
} 輸出:

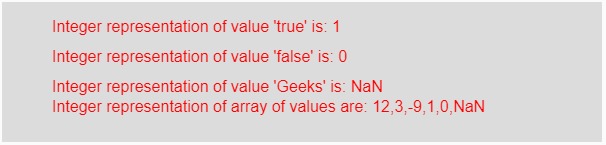
範例2:本示例使用int()函數將輸入值轉換為其整數值。
function setup() {
// Creating Canvas size
createCanvas(600, 140);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = true;
let Value2 = false;
let Value3 = "Geeks";
let Value4 = [12, 3.6, -9.8, true, false, "Geeks"];
// Calling to int() function.
let A = int(Value1);
let B = int(Value2);
let C = int(Value3);
let D = int(Value4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting integer representation
text("Integer representation of value 'true' is:" + A, 50, 30);
text("Integer representation of value 'false' is:" + B, 50, 60);
text("Integer representation of value 'Geeks' is:" + C, 50, 90);
text("Integer representation of array of values are:" + D, 50, 110);
} 輸出:

注意:在上麵的程序中,如果參數的值為number,則以整數表示形式返回輸出,如果為false,則返回0;對於true,則返回1;對於字符串值,則返回NaN,而不是數字。
參考: https://p5js.org/reference/#/p5/int
相關用法
- p5.js second()用法及代碼示例
- PHP next()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js pow()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- CSS url()用法及代碼示例
- CSS var()用法及代碼示例
- PHP pow( )用法及代碼示例
- p5.js day()用法及代碼示例
- p5.js hue()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | int() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
