p5.js中的nf()函数用于将输入数字(整数或浮点数)格式化为字符串。
用法:
nf(Num/Arr, Left, Right)
参数:此函数接受上述和以下所述的三个参数:
- Num/Arr:此参数保存输入的正数或要格式化的数字数组。
- Left:这是一个正数,表示位数应在小数点的左侧。
- Right:这是一个正数,表示位数应在小数点的右侧。
返回值:它返回格式化的字符串。
以下程序说明了p5.js中的nf()函数:
范例1:本示例使用nf()函数将输入数字格式化为字符串。
function setup() {
// Creating Canvas size
createCanvas(450, 200);
}
function draw() {
// Set the background color
background(220);
// Initializing the Numbers
let num1 = 345;
let num2 = 12.3;
let num3 = .5;
let num4 = .05;
let num5 = 0;
let num6 = 0.7;
// Calling to nf() function.
let A = nf(num1, 4, 3);
let B = nf(num2, 4, 2);
let C = nf(num3, 5, 3);
let D = nf(num4, 2, 3);
let E = nf(num5, 2, 2);
let F = nf(num6, 4, 3);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting formatted String
text("Formatted String is: " + A, 50, 30);
text("Formatted String is: " + B, 50, 60);
text("Formatted String is: " + C, 50, 90);
text("Formatted String is: " + D, 50, 110);
text("Formatted String is: " + E, 50, 140);
text("Formatted String is: " + F, 50, 170);
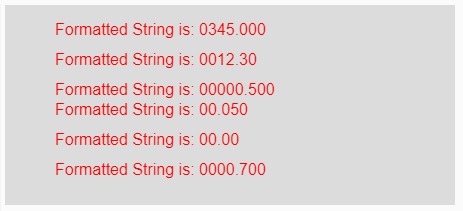
} 输出:

范例2:本示例使用nf()函数将输入数字格式化为字符串。
function setup() {
// Creating Canvas size
createCanvas(450, 90);
}
function draw() {
// Set the background color
background(220);
// Initializing the array of numbers
let num1 = [345, 0, 2];
let num2 = [12.3, .4, 2.0];
// Calling to nf() function.
let A = nf(num1, 4, 3);
let B = nf(num2, 4, 2);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting formatted String
text("Formatted String is: " + A, 50, 30);
text("Formatted String is: " + B, 50, 60);
} 输出:

参考: https://p5js.org/reference/#/p5/nf
相关用法
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP cos( )用法及代码示例
- PHP sin( )用法及代码示例
- PHP pow( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP pi( )用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | nf() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
