clip屬性用於定義要顯示的絕對定位元素的哪一部分。除了指定的區域外,所有其他區域均被隱藏。
注意:CSS剪輯屬性不適用於“overflow:visible”。
用法:
clip:auto|shape|initial|inherit;
屬性值:
-
auto:這是默認值,不會有任何裁剪。元素按原樣顯示。
用法:
clip:auto;
例:
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } #clip_property { clip:auto; } </style> </head> <body> <p class="shape" id="clip_property"> GeeksforGeeks </p> </body> </html>輸出:

- shape:形狀剪切元素的定義部分。 rect(top,right,bottom,left)用於定義可見部分。
用法:
clip:rect(top, right, bottom, left);
例:
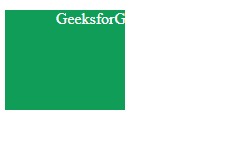
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } #clip_property { clip:rect(0px, 120px, 100px, 0px); } </style> </head> <body> <p class="shape" id="clip_property"> GeeksforGeeks </p> </body> </html>輸出:

- initial:初始設置默認值,即不會有任何裁剪,因為默認值為自動。
用法:
clip:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } #clip_property { clip:initial; } </style> </head> <body> <p class="shape" id="clip_property"> GeeksforGeeks </p> </body> </html>輸出:

- inherit:繼承從父元素接收屬性。與根元素一起使用時,將使用初始屬性。
用法:
clip:inherit;
例:
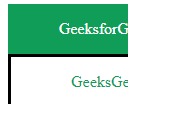
<!DOCTYPE html> <html> <head> <title> CSS | clip Property </title> <style> .shape { position:absolute; background:#0F9D58; width:200px; height:200px; color:#ffffff; text-align:center; } .shape1 { border:solid; border-color:black; position:absolute; background:#ffffff; width:200px; height:200px; color:#0F9D58; text-align:center; } #clip_property { clip:rect(0px, 120px, 100px, 0px); } #clip_property1 { clip:inherit; } </style> </head> <body> <div class="shape" id="clip_property"> <p> GeeksforGeeks </p> <div class="shape1" id="clip_property1"> <p> GeeksGeeks </p> </div> </div> <!-- Here clip_property1 inherits the clip property from clip_property --> </body> </html>輸出:

支持的瀏覽器:clip屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 7.0
- Safari 1.0
相關用法
- CSS background-clip用法及代碼示例
- CSS mask-clip屬性用法及代碼示例
- CSS clip-path屬性用法及代碼示例
- HTML Style clip用法及代碼示例
- HTML canvas clip()用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
注:本文由純淨天空篩選整理自gribeshdhakal大神的英文原創作品 CSS | clip Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
