CSS的clip-path屬性用於剪切圖像的特定部分,以便顯示該部分內部的圖像部分,而不顯示該部分外部的圖像部分。
用法:
clip-path:<clip-source> | <basic-shape> | none;
屬性值:
- <basic-shapes>:它包括一些形狀,例如圓形,矩形,橢圓形等,可裁剪給定的圖像。
- none:不包含剪輯。
- <clip-source>:剪輯部分來自另一個HTML元素。
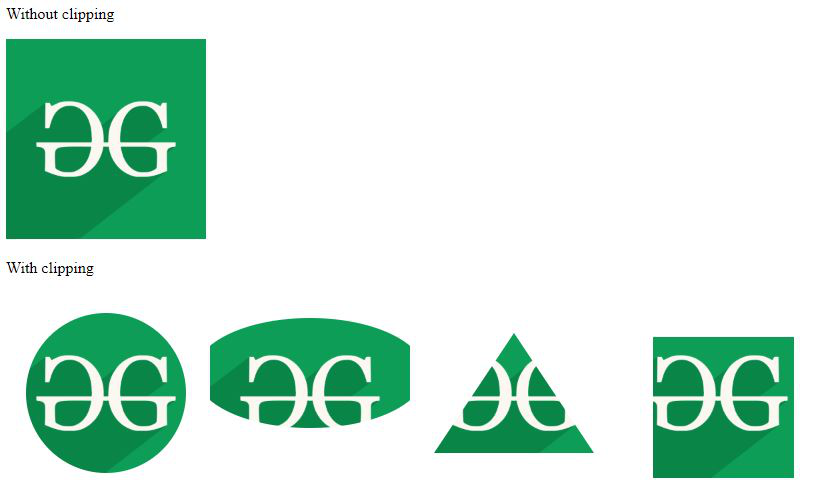
示例1:<basic-shapes>它包括一些形狀。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
#img {
margin-bottom:20px;
clip-path:circle(40%);
}
#img1 {
margin-bottom:20px;
clip-path:ellipse(115px 55px at 50% 40%);
}
#img2 {
margin-bottom:20px;
clip-path:polygon(50% 20%, 90% 80%, 10% 80%)
}
#img3 {
margin-bottom:20px;
clip-path:inset(22% 12% 15px 35px)
}
div {
float:left;
}
</style>
</head>
<body>
<p>Without clipping</p>
<img height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<p>With clipping</p>
<div>
<img id="img" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<img id="img1" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<img id="img2" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<img id="img3" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
</div>
</body>
</html>輸出:

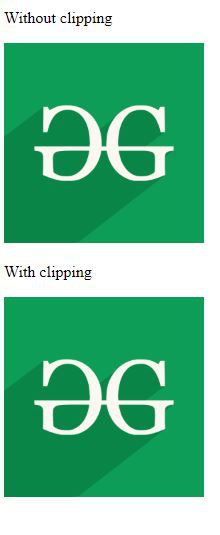
範例2: clip-path:無;它不包含剪輯。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
#img1 {
margin-bottom:20px;
clip-path:none
}
</style>
</head>
<body>
<div>
<p>Without clipping</p>
<img height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<p>With clipping</p>
<div>
<img id="img1" height="200"
width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
</div>
</div>
</body>
</html>輸出:

範例3:clip-path:clip-source;在這種情況下,剪切部分是從另一個包含圖像或元素的HTML元素中獲取的。元素ID用於引用元素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
#img1 {
margin-bottom:20px;
clip-path:url("#clip")
}
</style>
</head>
<body>
<p>Without clipping</p>
<img height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<!-- Making a rectangle to clip
rectangle area -->
<svg height="0" width="0">
<clipPath id="clip">
<rect y="100" x="0"
width="100" height="100" />
<rect x="100" y="0"
width="100" height="100" />
</clipPath>
</svg>
<p>With clipping</p>
<img id="img1" height="200" width="200"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
</body>
</html>輸出:

支持的瀏覽器:
- Firefox
- Opera
- Safari
- Chrome(Some Features)
相關用法
- SVG <clipPath>用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 CSS clip-path Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
