CSS的clip-path属性用于剪切图像的特定部分,以便显示该部分内部的图像部分,而不显示该部分外部的图像部分。
用法:
clip-path:<clip-source> | <basic-shape> | none;
属性值:
- <basic-shapes>:它包括一些形状,例如圆形,矩形,椭圆形等,可裁剪给定的图像。
- none:不包含剪辑。
- <clip-source>:剪辑部分来自另一个HTML元素。
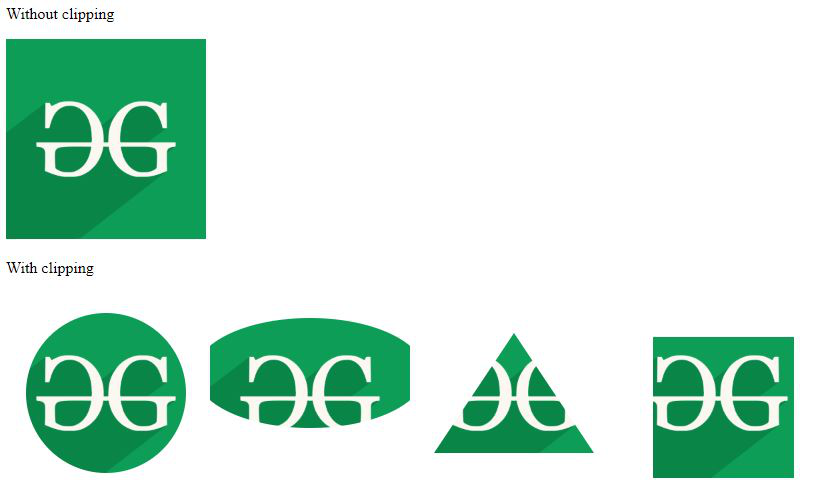
示例1:<basic-shapes>它包括一些形状。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
#img {
margin-bottom:20px;
clip-path:circle(40%);
}
#img1 {
margin-bottom:20px;
clip-path:ellipse(115px 55px at 50% 40%);
}
#img2 {
margin-bottom:20px;
clip-path:polygon(50% 20%, 90% 80%, 10% 80%)
}
#img3 {
margin-bottom:20px;
clip-path:inset(22% 12% 15px 35px)
}
div {
float:left;
}
</style>
</head>
<body>
<p>Without clipping</p>
<img height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<p>With clipping</p>
<div>
<img id="img" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<img id="img1" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<img id="img2" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<img id="img3" height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
</div>
</body>
</html>输出:

范例2: clip-path:无;它不包含剪辑。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
#img1 {
margin-bottom:20px;
clip-path:none
}
</style>
</head>
<body>
<div>
<p>Without clipping</p>
<img height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<p>With clipping</p>
<div>
<img id="img1" height="200"
width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
</div>
</div>
</body>
</html>输出:

范例3:clip-path:clip-source;在这种情况下,剪切部分是从另一个包含图像或元素的HTML元素中获取的。元素ID用于引用元素。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
#img1 {
margin-bottom:20px;
clip-path:url("#clip")
}
</style>
</head>
<body>
<p>Without clipping</p>
<img height="200" width="200" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<!-- Making a rectangle to clip
rectangle area -->
<svg height="0" width="0">
<clipPath id="clip">
<rect y="100" x="0"
width="100" height="100" />
<rect x="100" y="0"
width="100" height="100" />
</clipPath>
</svg>
<p>With clipping</p>
<img id="img1" height="200" width="200"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
</body>
</html>输出:

支持的浏览器:
- Firefox
- Opera
- Safari
- Chrome(Some Features)
相关用法
- SVG <clipPath>用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 CSS clip-path Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
