<clipPath> SVG元素用于定义clip-path属性将使用的剪切路径。它与CSS中的clip-path相同。
clipPath用于对区域进行一些限制,以使在该区域之外绘制的任何内容均不可见或不可见。
用法:
<clipPath></clipPath>
属性:
- clipPathUnits:此属性定义<clipPath>元素内容的坐标系。
下面给出的是上面给出的函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
property="viewport"
content="width=device-width,
initial-scale=1.0"
/>
<title>GeeksforGeeks</title>
</head>
<style>
@keyframes animation1 {
from {
width:4px;
height:4px;
}
to {
width:150px;
height:150px;
}
}
rect {
animation:animation1 10s ease-in-out;
}
</style>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
SVG | <clipPath> element
</h2>
</center>
<svg width="500"
height="500"
transform="translate(100, 0)">
<clipPath id="gfg">
<rect width="4"
height="4"></rect>
</clipPath>
<path id="path"
d="M10, 30 A20, 20, 0, 0,
1, 50, 30 A20, 20, 0, 0, 1,
90, 30 Q90, 60, 50, 90 Q10,
60, 10, 30 Z" />
<use fill="green"
clip-path="url(#gfg)"
href="#path" />
</svg>
</div>
</body>
</html>输出:
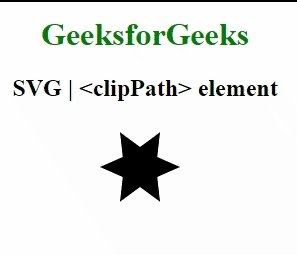
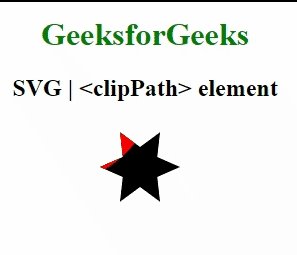
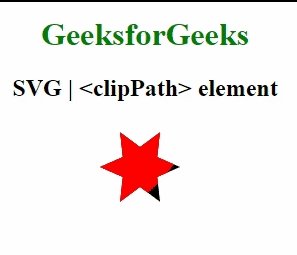
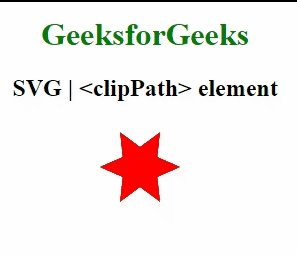
范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
property="viewport"
content="width=device-width,
initial-scale=1.0"/>
<title>GeeksforGeeks</title>
</head>
<style>
@keyframes star {from {r:0} to {r:500px}}
#gfg circle {
animation:star 25s ease;
}
</style>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
<a> Tag SVG
</h2>
</center>
<svg width="500" height="500"
transform="translate(60, -40)">
<clipPath id="gfg">
<circle>
</clipPath>
<path id="star" d="
M 85.000 105.000
L 105.000 119.641
L 102.321 95.000
L 125.000 85.000
L 102.321 75.000
L 105.000 50.359
L 85.000 65.000
L 65.000 50.359
L 67.679 75.000
L 45.000 85.000
L 67.679 95.000
L 65.000 119.641
z
"/>
<use clip-path="url(#gfg)"
href="#star" fill="red" />
</svg>
</div>
</body>
</html>输出:
支持的浏览器:此SVG元素支持以下浏览器:
- Chrome
- Edge
- Firefox
- IE浏览器
- Safari
- Opera
相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
- SVG <feBlend>用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 SVG <clipPath> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。