SVG <g>元素是用于对其他SVG元素进行分组的容器。
应用于<g>元素的转换也对其子元素执行,并且其属性由其子元素继承。
用法:
<g attributes="" >
<elements>
</g>
属性:
- core Attributes:这些属性是核心属性,例如id等。
- styling Attributes:这些属性定义样式,exp,类,样式。
- conditional Attributes:这些属性是基于条件的exp systemLanguage。
- presentation Attributes:用于提供演示效果,exp颜色,clip-rule等的属性。
范例1:使绿色的连续圆圈继承<g>元素的属性。
<!DOCTYPE html>
<html>
<body>
<svg width="1200" height="1200">
<g fill="white" stroke="green" stroke-width="10">
<circle cx="40" cy="40" r="25" />
<circle cx="80" cy="40" r="25" />
<circle cx="120" cy="40" r="25" />
<circle cx="160" cy="40" r="25" />
</g>
</svg>
</body>
</html>输出:

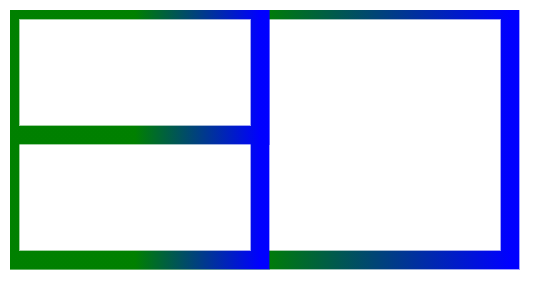
范例2:制作具有相同继承属性的矩形。
<!DOCTYPE html>
<html>
<body>
<svg width="1200" height="1200">
<defs>
<linearGradient id="gfgStr">
<stop offset="50%" stop-color="green" />
<stop offset="100%" stop-color="blue" />
</linearGradient>
</defs>
<g fill="white" stroke="url(#gfgStr)" stroke-width="15">
<rect width="400" height="200" />
<rect width="200" height="200" />
<rect width="200" height="100" />
</g>
</svg>
</body>
</html>输出:

支持的浏览器:此SVG元素支持以下浏览器:
- Chrome
- Edge
- Firefox
- Safari
- IE浏览器
- Opera
相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
- SVG <feBlend>用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG <g> element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
