SVG <g>元素是用於對其他SVG元素進行分組的容器。
應用於<g>元素的轉換也對其子元素執行,並且其屬性由其子元素繼承。
用法:
<g attributes="" >
<elements>
</g>
屬性:
- core Attributes:這些屬性是核心屬性,例如id等。
- styling Attributes:這些屬性定義樣式,exp,類,樣式。
- conditional Attributes:這些屬性是基於條件的exp systemLanguage。
- presentation Attributes:用於提供演示效果,exp顏色,clip-rule等的屬性。
範例1:使綠色的連續圓圈繼承<g>元素的屬性。
<!DOCTYPE html>
<html>
<body>
<svg width="1200" height="1200">
<g fill="white" stroke="green" stroke-width="10">
<circle cx="40" cy="40" r="25" />
<circle cx="80" cy="40" r="25" />
<circle cx="120" cy="40" r="25" />
<circle cx="160" cy="40" r="25" />
</g>
</svg>
</body>
</html>輸出:

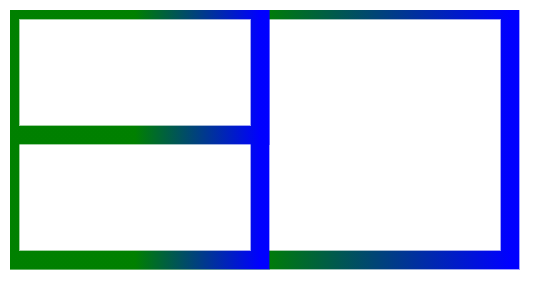
範例2:製作具有相同繼承屬性的矩形。
<!DOCTYPE html>
<html>
<body>
<svg width="1200" height="1200">
<defs>
<linearGradient id="gfgStr">
<stop offset="50%" stop-color="green" />
<stop offset="100%" stop-color="blue" />
</linearGradient>
</defs>
<g fill="white" stroke="url(#gfgStr)" stroke-width="15">
<rect width="400" height="200" />
<rect width="200" height="200" />
<rect width="200" height="100" />
</g>
</svg>
</body>
</html>輸出:

支持的瀏覽器:此SVG元素支持以下瀏覽器:
- Chrome
- Edge
- Firefox
- Safari
- IE瀏覽器
- Opera
相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
- SVG <feBlend>用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG <g> element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
