SVG 中的 <marker> 元素用于定义主要用于绘图目的的图形。它可以在图形、图表中用于在给定路径上制作箭头和多标记。
用法:
<marker></marker refX="" viewbox="" refY="" markerWidth="" markerHeight="" orient="">
属性值:该元素包含以下属性:
- refX: 它给出了标记的 x 坐标的参考。
- refY: 它给出了标记的 y 坐标的参考。
- viewbox: Viewbox 提供有关当前 SVG 的 SVG 视口边界的详细信息。
- orient: 它定义了标记的方向。
- markerWidth:该属性定义标记视口的宽度。
- markerHeight: 该属性定义标记视口的高度。
下面给出了上面给出的函数的几个示例。
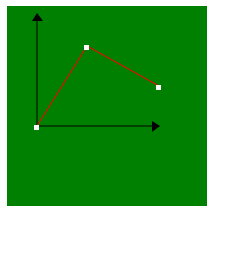
示例 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
svg{
width: 200px;
height: 200px;
color: black;
background-color: green;
}
</style>
<body>
<svg>
<defs>
<marker id="arrow"
refX="5"
refY="5"
markerWidth="10"
markerHeight="16"
orient="auto-start-reverse">
<path d="M 0 0 L 8 5 L 0 11 z" />
</marker>
<marker id="dot"
refX="5"
refY="5"
markerWidth="15"
markerHeight="15">
<rect width="5"
height="5"
x="2"
y="4"
fill="white" />
</marker>
</defs>
<polyline points="30, 10 30, 120 150, 120"
fill="none"
stroke="black"
marker-start="url(#arrow)"
marker-end="url(#arrow)" />
<polyline points="30, 120 80, 40 152, 80"
fill="none"
stroke="red"
marker-start="url(#dot)"
marker-mid="url(#dot)"
marker-end="url(#dot)" />
</svg>
</body>
</html>输出:

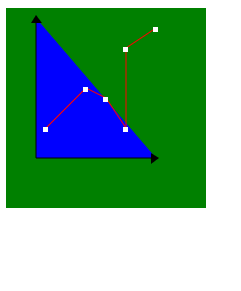
示例 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
svg{
width: 200px;
height: 200px;
color: black;
background-color: green;
}
</style>
<body>
<svg>
<defs>
<marker id="arrow"
refX="5"
refY="5"
markerWidth="10"
markerHeight="16"
orient="auto-start-reverse">
<path d="M 0 0 L 8 5 L 0 11 z" />
</marker>
<marker id="dot"
refX="5"
refY="5"
markerWidth="15"
markerHeight="15">
<rect width="5"
height="5"
x="2"
y="4"
fill="white" />
</marker>
</defs>
<polyline points="30, 10 30, 150 150, 150"
fill="blue"
stroke="black"
marker-start="url(#arrow)"
marker-end="url(#arrow)" />
<polyline points="40, 120 80, 80 100, 90 120, 120 120, 40 150, 20"
fill="none"
stroke="red"
marker-start="url(#dot)"
marker-mid="url(#dot)"
marker-end="url(#dot)" />
</svg>
</body>
</html>输出:

相关用法
- SVG <mask>用法及代码示例
- SVG <mpath>用法及代码示例
- SVG <metadata>用法及代码示例
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feDisplacementMap>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <feComponentTransfer>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <a>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <script>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <feImage>用法及代码示例
- SVG <feSpecularLighting>用法及代码示例
- SVG <stop>用法及代码示例
- SVG <view>用法及代码示例
- SVG <solidcolor>用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 SVG <marker> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
