- SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。
- <feComponentTransfer>元素分别在每个颜色通道上实现颜色操作。
- 此元素的四个颜色通道是<feFuncR>,<feFuncG>,<feFuncB>和<feFuncA>。
- 在执行颜色操作时,该元素应仅包含每种类型的一个子元素。
用法:
<feComponentTransfer in=""> ---- </feComponentTransfer>
属性:
- in - 它存储给定基元的输入。
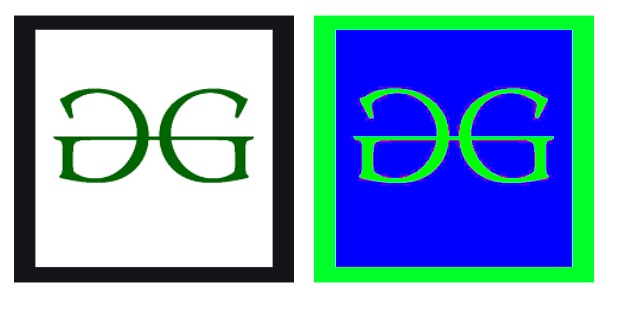
范例1:
HTML
<html>
<title>SVG Filter</title>
<body>
<svg width="640" height="550" viewBox="0 0 640 550">
<defs>
<filter id="new" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer>
<feFuncA type="table" tableValues="0 0 1 1"/>
<feFuncB type="table" tableValues="0 1 0 1"/>
<feFuncG type="table" tableValues="1 1 0 0"/>
<feFuncR type="table" tableValues="0 0 1 0"/>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280" height="350" preserveAspectRatio="true"
xlink:href="C:/Users/pc/Desktop/gfg/Capture25.png"/>
<image x="310" y="10" width="280" height="350" preserveAspectRatio="true"
filter="url(#new)" xlink:href="C:/Users/pc/Desktop/gfg/Capture25.png"/>
</svg>
</body>
</html>输出:

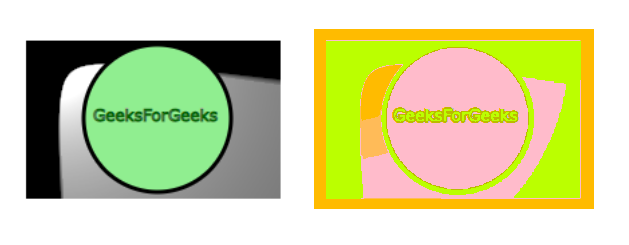
范例2:
HTML
<html>
<title>SVG Filter</title>
<body>
<svg width="640" height="550" viewBox="0 0 640 550">
<defs>
<filter id="new" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer in="BackgroundImage" result="A">
<feFuncA type="discrete" tableValues="0 0 1 1"/>
<feFuncB type="discrete" tableValues="0.0 0.6 0.1 0.0"/>
<feFuncG type="discrete" tableValues="1 0.5 0.5 0.5"/>
<feFuncR type="discrete" tableValues="0.5 1 1 1.0"/>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280" height="350" preserveAspectRatio="true"
xlink:href="C:/Users/pc/Desktop/gfg/Capture82.png"/>
<image x="310" y="10" width="280" height="350" preserveAspectRatio="true" filter="url(#new)"
xlink:href="C:/Users/pc/Desktop/gfg/Capture82.png"/>
</svg>
</body>
</html>输出:

范例3:
HTML
<html>
<title>SVG Filter</title>
<body>
<svg width="640" height="550" viewBox="0 0 640 550">
<defs>
<filter id="new" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer in="BackgroundImage" result="A">
<feFuncA type="table" tableValues="0 0 1 1"/>
<feFuncB type="discrete" tableValues="0 1 1 0"></feFuncB>
<feFuncG type="gamma" amplitude="3" exponent="3" offset="0"></feFuncG>
<feFuncR type="linear" slope="1.5" intercept="2"></feFuncR>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280" height="350" preserveAspectRatio="true"
xlink:href="C:/Users/pc/Desktop/gfg/Capture26.png"/>
<image x="310" y="10" width="280" height="350" preserveAspectRatio="true" filter="url(#new)"
xlink:href="C:/Users/pc/Desktop/gfg/Capture26.png"/>
</svg>
</body>
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <feComponentTransfer> element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
