- SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。
- <feComponentTransfer>元素分別在每個顏色通道上實現顏色操作。
- 此元素的四個顏色通道是<feFuncR>,<feFuncG>,<feFuncB>和<feFuncA>。
- 在執行顏色操作時,該元素應僅包含每種類型的一個子元素。
用法:
<feComponentTransfer in=""> ---- </feComponentTransfer>
屬性:
- in - 它存儲給定基元的輸入。
範例1:
HTML
<html>
<title>SVG Filter</title>
<body>
<svg width="640" height="550" viewBox="0 0 640 550">
<defs>
<filter id="new" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer>
<feFuncA type="table" tableValues="0 0 1 1"/>
<feFuncB type="table" tableValues="0 1 0 1"/>
<feFuncG type="table" tableValues="1 1 0 0"/>
<feFuncR type="table" tableValues="0 0 1 0"/>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280" height="350" preserveAspectRatio="true"
xlink:href="C:/Users/pc/Desktop/gfg/Capture25.png"/>
<image x="310" y="10" width="280" height="350" preserveAspectRatio="true"
filter="url(#new)" xlink:href="C:/Users/pc/Desktop/gfg/Capture25.png"/>
</svg>
</body>
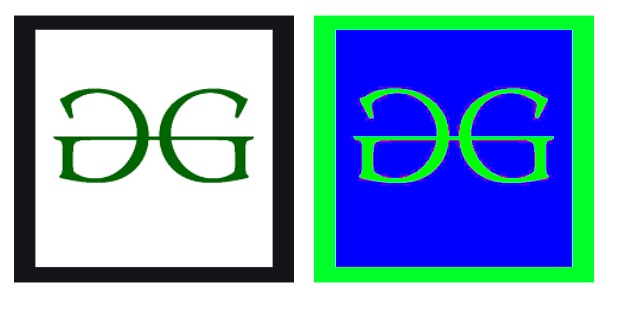
</html>輸出:

範例2:
HTML
<html>
<title>SVG Filter</title>
<body>
<svg width="640" height="550" viewBox="0 0 640 550">
<defs>
<filter id="new" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer in="BackgroundImage" result="A">
<feFuncA type="discrete" tableValues="0 0 1 1"/>
<feFuncB type="discrete" tableValues="0.0 0.6 0.1 0.0"/>
<feFuncG type="discrete" tableValues="1 0.5 0.5 0.5"/>
<feFuncR type="discrete" tableValues="0.5 1 1 1.0"/>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280" height="350" preserveAspectRatio="true"
xlink:href="C:/Users/pc/Desktop/gfg/Capture82.png"/>
<image x="310" y="10" width="280" height="350" preserveAspectRatio="true" filter="url(#new)"
xlink:href="C:/Users/pc/Desktop/gfg/Capture82.png"/>
</svg>
</body>
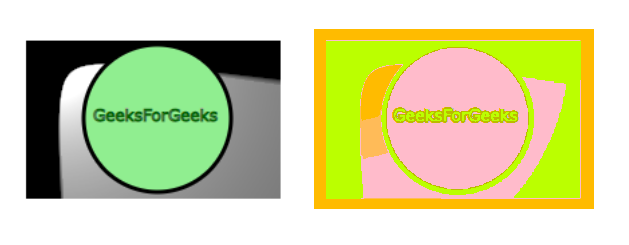
</html>輸出:

範例3:
HTML
<html>
<title>SVG Filter</title>
<body>
<svg width="640" height="550" viewBox="0 0 640 550">
<defs>
<filter id="new" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feComponentTransfer in="BackgroundImage" result="A">
<feFuncA type="table" tableValues="0 0 1 1"/>
<feFuncB type="discrete" tableValues="0 1 1 0"></feFuncB>
<feFuncG type="gamma" amplitude="3" exponent="3" offset="0"></feFuncG>
<feFuncR type="linear" slope="1.5" intercept="2"></feFuncR>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280" height="350" preserveAspectRatio="true"
xlink:href="C:/Users/pc/Desktop/gfg/Capture26.png"/>
<image x="310" y="10" width="280" height="350" preserveAspectRatio="true" filter="url(#new)"
xlink:href="C:/Users/pc/Desktop/gfg/Capture26.png"/>
</svg>
</body>
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <feComponentTransfer> element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
