<feTurbulence> SVG滤波器会产生噪声,这有助于模拟一些自然现象,如云,火和烟,并有助于生成复杂的纹理,如大理石或花岗岩。
噪声可用于使图像和文本变形。 Perlin湍流函数用于生成Perlin噪声。
用法:
<feTurbulence type = "" baseFrequency = "" numOctaves = "" seed = "" slitchTiles = "" />
属性:
- type:它具有两个值,即turbulence /fractalNoise。默认值为湍流。
- baseFrequency:它影响所产生噪声的大小(或比例)和颗粒度。预设值为0。
- numOctaves:它定义了噪声的频率或细节。预设值为1。
- seed:它为随机函数提供了不同的起始编号。
- stitchTiles:当您有两个相邻的噪点区域时,可用于创建拼接效果。它定义了边界和拐角处的佩林噪声行为。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
viewBox="0 0 250 250">
<filter id="FillPaint">
<feTurbulence type="fractalNoise"
baseFrequency="2" numOctaves="2"
seed="1" stitchTiles="nostitch"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
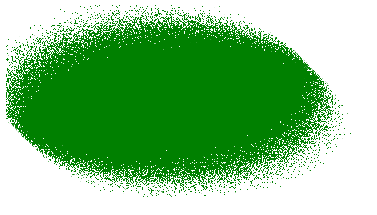
<ellipse cx="100" cy="60" rx="100"
ry="50" style=" fill:green;
filter:url(#FillPaint);" />
</svg>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="FillPaint">
<feTurbulence type="Turbulence"
baseFrequency="0.5" numOctaves="2"
seed="5" stitchTiles="stitch" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<rect width="200" height="200"
style=" fill:green;
filter:url(#FillPaint);" />
</svg>
</body>
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <feTurbulence> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
