<feTurbulence> SVG濾波器會產生噪聲,這有助於模擬一些自然現象,如雲,火和煙,並有助於生成複雜的紋理,如大理石或花崗岩。
噪聲可用於使圖像和文本變形。 Perlin湍流函數用於生成Perlin噪聲。
用法:
<feTurbulence type = "" baseFrequency = "" numOctaves = "" seed = "" slitchTiles = "" />
屬性:
- type:它具有兩個值,即turbulence /fractalNoise。默認值為湍流。
- baseFrequency:它影響所產生噪聲的大小(或比例)和顆粒度。預設值為0。
- numOctaves:它定義了噪聲的頻率或細節。預設值為1。
- seed:它為隨機函數提供了不同的起始編號。
- stitchTiles:當您有兩個相鄰的噪點區域時,可用於創建拚接效果。它定義了邊界和拐角處的佩林噪聲行為。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
viewBox="0 0 250 250">
<filter id="FillPaint">
<feTurbulence type="fractalNoise"
baseFrequency="2" numOctaves="2"
seed="1" stitchTiles="nostitch"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<ellipse cx="100" cy="60" rx="100"
ry="50" style=" fill:green;
filter:url(#FillPaint);" />
</svg>
</body>
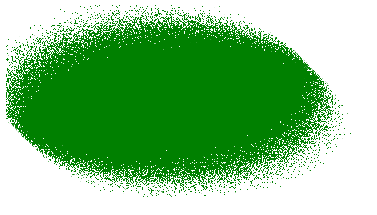
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="FillPaint">
<feTurbulence type="Turbulence"
baseFrequency="0.5" numOctaves="2"
seed="5" stitchTiles="stitch" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<rect width="200" height="200"
style=" fill:green;
filter:url(#FillPaint);" />
</svg>
</body>
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <feTurbulence> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
