SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。
<feDisplacementMap> SVG过滤器原语用于使用置换图在空间上置换图像内容。它需要两个输入才能产生一个结果。要替换的图像内容在“in2”属性中指定。在“in”属性中保留了应用了位移效果的内容。
用法:
<feDisplacementMap in2="" in="" scale=""
xChannelSelector="" yChannelSelector=""/>
属性:
- in-它标识给定过滤器原语的输入。
- in2 -它标识给定过滤器原语的第二个输入。它的工作原理与in属性相同。
- scale-它定义要在<feDisplacementMap>过滤器原语上使用的位移比例因子。
- xChannelSelector -指示从in2使用哪个颜色通道沿X轴移动‘in’中的像素。
- yChannelSelector -指示从in2使用哪个颜色通道沿Q轴移动‘in’中的像素。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="1"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="R"
yChannelSelector="B" />
</filter>
<circle cx="100" cy="100" r="100"
stroke="green" style=
"filter:url(#displacementFilter)" />
</svg>
</body>
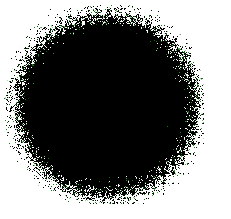
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="5" numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="abc"
in="SourceGraphic" scale="200"
xChannelSelector="B"
yChannelSelector="R" />
</filter>
<rect width="250" height="250" style
="filter:url(#displacementFilter)" />
</svg>
</body>
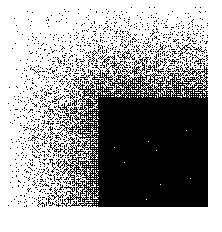
</html>输出:

注:本文由纯净天空筛选整理自 SVG <feDisplacementMap> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
