SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。
<feDisplacementMap> SVG過濾器原語用於使用置換圖在空間上置換圖像內容。它需要兩個輸入才能產生一個結果。要替換的圖像內容在“in2”屬性中指定。在“in”屬性中保留了應用了位移效果的內容。
用法:
<feDisplacementMap in2="" in="" scale=""
xChannelSelector="" yChannelSelector=""/>
屬性:
- in-它標識給定過濾器原語的輸入。
- in2 -它標識給定過濾器原語的第二個輸入。它的工作原理與in屬性相同。
- scale-它定義要在<feDisplacementMap>過濾器原語上使用的位移比例因子。
- xChannelSelector -指示從in2使用哪個顏色通道沿X軸移動‘in’中的像素。
- yChannelSelector -指示從in2使用哪個顏色通道沿Q軸移動‘in’中的像素。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="1"
numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="R"
yChannelSelector="B" />
</filter>
<circle cx="100" cy="100" r="100"
stroke="green" style=
"filter:url(#displacementFilter)" />
</svg>
</body>
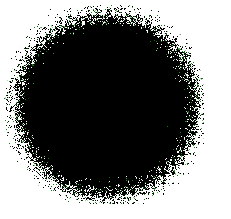
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="5" numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="abc"
in="SourceGraphic" scale="200"
xChannelSelector="B"
yChannelSelector="R" />
</filter>
<rect width="250" height="250" style
="filter:url(#displacementFilter)" />
</svg>
</body>
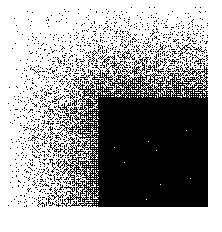
</html>輸出:

注:本文由純淨天空篩選整理自 SVG <feDisplacementMap> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
