SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。 <feImage> SVG过滤器原语从外部源获取图像数据,并将像素数据作为输出提供。
用法:
<feImage x="" y="" width="" height="" externalResourcesRequired ="" preserveAspectRatio="" xlink:href=""/>
属性:
- x:它在用户坐标系中定义x轴坐标。
- y:它在用户坐标系中定义y轴坐标。
- width:foreignObject的宽度。
- height:foreignObject的高度。
- externalResourcesRequired:它指示当前文档中是否需要外部资源。默认值为false。
- preserveAspectRatio:它指示具有提供给定纵横比的viewBox的元素如何必须适合具有不同纵横比的视口。
- xlink:href:它将对资源的引用定义为引用IRI。
- crossorigin:它告诉浏览器请求具有cross-origin权限的图像文件。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="250" height="250">
<defs>
<filter id="id_1">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/
uploads/20201106171852/Untitled189-2.png" />
</filter>
</defs>
<g>
<rect x="1" y="1" width="300"
height="200" fill="green"
stroke="green" />
<rect x="50" y="25" width="150"
height="150"
filter="url(#id_1)" />
</g>
</svg>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="250" height="250">
<rect id="Img" width="100%" height="80%"
stroke="black" fill="gold" />
<filter id="id_2"
primitiveUnits="objectBoundingBox">
<feImage xlink:href="#Img" x="25%"
y="30%" width="50%" height="50%"
result="waves" />
<feComposite operator="atop"
in="waves" in2="SourceAlpha" />
</filter>
<g>
<rect x="1" y="1" width="300"
height="200" fill="red"
stroke="blue" />
<rect x="50" y="25" width="150"
height="150"
filter="url(#id_2)" />
</g>
</svg>
</body>
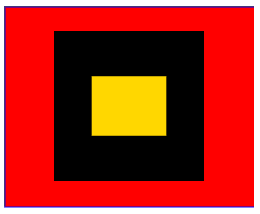
</html>输出:

范例3:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="500">
<filter id="id_3"
primitiveUnits="objectBoundingBox">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/
uploads/20201106171852/Untitled189-2.png"
x="0" y="0" width="100%"
height="100%"
preserveAspectRatio="xAlignYAlign"
result="waves" />
<feComposite operator="atop"
in="waves" in2="SourceImage" />
</filter>
<g>
<ellipse cx="200" cy="150"
rx="180" ry="100" fill="gold"
stroke="#ff0000" />
<ellipse cx="200" cy="150" rx="75"
ry="75" fill="black"
filter="url(#id_3)" />
</g>
</svg>
</body>
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <feImage> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
