SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。 <feImage> SVG過濾器原語從外部源獲取圖像數據,並將像素數據作為輸出提供。
用法:
<feImage x="" y="" width="" height="" externalResourcesRequired ="" preserveAspectRatio="" xlink:href=""/>
屬性:
- x:它在用戶坐標係中定義x軸坐標。
- y:它在用戶坐標係中定義y軸坐標。
- width:foreignObject的寬度。
- height:foreignObject的高度。
- externalResourcesRequired:它指示當前文檔中是否需要外部資源。默認值為false。
- preserveAspectRatio:它指示具有提供給定縱橫比的viewBox的元素如何必須適合具有不同縱橫比的視口。
- xlink:href:它將對資源的引用定義為引用IRI。
- crossorigin:它告訴瀏覽器請求具有cross-origin權限的圖像文件。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="250" height="250">
<defs>
<filter id="id_1">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/
uploads/20201106171852/Untitled189-2.png" />
</filter>
</defs>
<g>
<rect x="1" y="1" width="300"
height="200" fill="green"
stroke="green" />
<rect x="50" y="25" width="150"
height="150"
filter="url(#id_1)" />
</g>
</svg>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="250" height="250">
<rect id="Img" width="100%" height="80%"
stroke="black" fill="gold" />
<filter id="id_2"
primitiveUnits="objectBoundingBox">
<feImage xlink:href="#Img" x="25%"
y="30%" width="50%" height="50%"
result="waves" />
<feComposite operator="atop"
in="waves" in2="SourceAlpha" />
</filter>
<g>
<rect x="1" y="1" width="300"
height="200" fill="red"
stroke="blue" />
<rect x="50" y="25" width="150"
height="150"
filter="url(#id_2)" />
</g>
</svg>
</body>
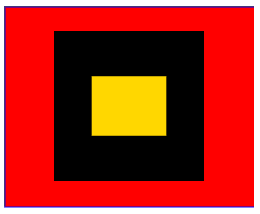
</html>輸出:

範例3:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="500">
<filter id="id_3"
primitiveUnits="objectBoundingBox">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/
uploads/20201106171852/Untitled189-2.png"
x="0" y="0" width="100%"
height="100%"
preserveAspectRatio="xAlignYAlign"
result="waves" />
<feComposite operator="atop"
in="waves" in2="SourceImage" />
</filter>
<g>
<ellipse cx="200" cy="150"
rx="180" ry="100" fill="gold"
stroke="#ff0000" />
<ellipse cx="200" cy="150" rx="75"
ry="75" fill="black"
filter="url(#id_3)" />
</g>
</svg>
</body>
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <feImage> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
