SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。它是渐变元素内的定义值。该值告诉父元素要使用的颜色和位置。
用法:
<stop offset="" stop-color="" stop-opacity="" />
属性:
- offset:它告诉距离梯度停止点沿梯度向量的位置。
- stop-color:它指示在停止点使用的颜色。
- stop-opacity:它告诉在停止点使用的Alpha值或不透明度。预设值为1。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="20%"
stop-color="gold"
stop-opacity="0.5" />
<stop offset="90%"
stop-color="rgb(0, 0, 100)"
stop-opacity="0.5" />
<stop offset="70%"
stop-color="rgb(100, 200, 0)"
stop-opacity="0.7" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
<text fill="Green" font-size="6"
font-family="Verdana" x="27"
y="52">GeeksForGeeks</text>
</svg>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="10%"
stop-color="red"
stop-opacity="0.4" />
<stop offset="50%"
stop-color="gold"
stop-opacity="0.7" />
<stop offset="100%"
stop-color="shadow"
stop-opacity="0.7" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
</svg>
</body>
</html>输出:

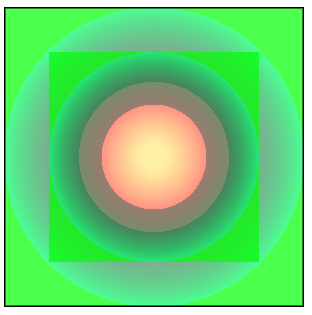
范例3:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="10%"
stop-color="gold"
stop-opacity="0.2" />
<stop offset="50%"
stop-color="red"
stop-opacity="0.3" />
<stop offset="0%"
stop-color="shadow"
stop-opacity="0.4" />
<stop offset="100%"
stop-color="rgb(0, 300, 100)"
stop-opacity="0.7" />
<stop offset="10%"
stop-color="rgb(0, 300, 0)"
stop-opacity="0.7" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
</svg>
</body>
</html>输出:

范例4:
<!DOCTYPE html>
<html>
<body>
<svg height="200" width="200">
<defs>
<linearGradient id="gradient">
<stop offset="10%"
stop-color="rgb(20, 200, 0)"
stop-opacity="0.4" />
<stop offset="95%"
stop-color="rgb(200, 200, 0)"
stop-opacity="0.4" />
</linearGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="30" y="30" width="70%"
height="70%" fill="url(#gradient)" />
<text fill="Green" font-size="20"
font-family="Verdana" x="23" y="100">
GeeksForGeeks
</text>
</svg>
</body>
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <stop> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
