SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。它是漸變元素內的定義值。該值告訴父元素要使用的顏色和位置。
用法:
<stop offset="" stop-color="" stop-opacity="" />
屬性:
- offset:它告訴距離梯度停止點沿梯度向量的位置。
- stop-color:它指示在停止點使用的顏色。
- stop-opacity:它告訴在停止點使用的Alpha值或不透明度。預設值為1。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="20%"
stop-color="gold"
stop-opacity="0.5" />
<stop offset="90%"
stop-color="rgb(0, 0, 100)"
stop-opacity="0.5" />
<stop offset="70%"
stop-color="rgb(100, 200, 0)"
stop-opacity="0.7" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
<text fill="Green" font-size="6"
font-family="Verdana" x="27"
y="52">GeeksForGeeks</text>
</svg>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="10%"
stop-color="red"
stop-opacity="0.4" />
<stop offset="50%"
stop-color="gold"
stop-opacity="0.7" />
<stop offset="100%"
stop-color="shadow"
stop-opacity="0.7" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
</svg>
</body>
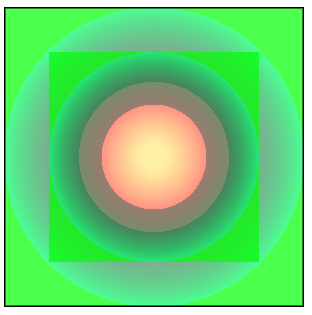
</html>輸出:

範例3:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="10%"
stop-color="gold"
stop-opacity="0.2" />
<stop offset="50%"
stop-color="red"
stop-opacity="0.3" />
<stop offset="0%"
stop-color="shadow"
stop-opacity="0.4" />
<stop offset="100%"
stop-color="rgb(0, 300, 100)"
stop-opacity="0.7" />
<stop offset="10%"
stop-color="rgb(0, 300, 0)"
stop-opacity="0.7" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
</svg>
</body>
</html>輸出:

範例4:
<!DOCTYPE html>
<html>
<body>
<svg height="200" width="200">
<defs>
<linearGradient id="gradient">
<stop offset="10%"
stop-color="rgb(20, 200, 0)"
stop-opacity="0.4" />
<stop offset="95%"
stop-color="rgb(200, 200, 0)"
stop-opacity="0.4" />
</linearGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;" />
<rect x="30" y="30" width="70%"
height="70%" fill="url(#gradient)" />
<text fill="Green" font-size="20"
font-family="Verdana" x="23" y="100">
GeeksForGeeks
</text>
</svg>
</body>
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <stop> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
