SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。 <view>元素用于更改原始SVG元素的viewbox的属性。通过将元素的ID引用为URL的目标片段来使用它。它提供了诸如放大或缩小渲染内容之类的函数。
用法:
<view viewBox="" preserveAspectRatio="" viewTarget=""/>
属性:
- viewBox:它定义适合绘图区域的坐标。
- preserveAspectRatio:它指示具有提供给定纵横比的viewBox的元素如何必须适合具有不同纵横比的视口。
- viewTarget:它由作为视图主要焦点的元素的ID值列表组成。
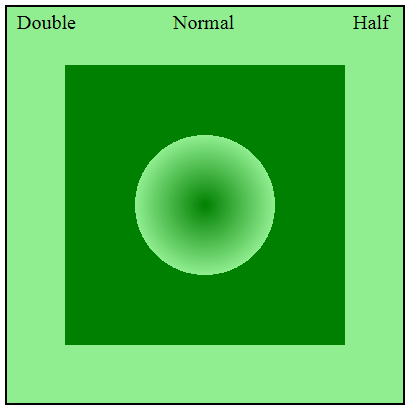
范例1:
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="0%" stop-color="green" />
<stop offset="50%" stop-color="lightgreen" />
<stop offset="50%" stop-color="green" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;
fill:lightgreen;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
<view id="Normal" viewBox="0 0 100 100" />
<view id="HalfV" viewBox="0 0 200 200" />
<view id="Double" viewBox="0 0 50 50" />
<a xlink:href="#Double">
<text x="3" y="6" font-size="5">
Double
</text>
</a>
<a xlink:href="#Normal">
<text x="42" y="6" font-size="5">
Normal
</text>
</a>
<a xlink:href="#Half">
<text x="87" y="6" font-size="5">
Half
</text>
</a>
</svg>
</body>
</html>输出:

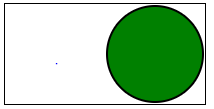
范例2: 遇见关键字用于使图像适合视口。
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="100"
viewBox="0 0 50 50"
preserveAspectRatio="xMaxYMin meet"
style="border:1px solid black; fill:black;">
<circle cx="25" cy="25" r="24"
style="stroke:#000000; fill:green;" />
</svg>
</body>
</html>输出:

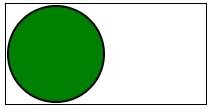
范例3:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="100"
viewBox="0 0 50 50"
preserveAspectRatio="xMinYMin meet"
style="border:1px solid black;
fill:black;">
<circle cx="25" cy="25" r="24"
style="stroke:#000000;
fill:green;" />
</svg>
</body>
</html>输出:

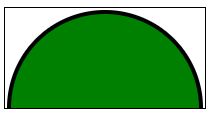
示例4:切片关键字会切掉不适合视口的图像任何部分。
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="100"
viewBox="0 0 50 50"
preserveAspectRatio="xMinYMin slice"
style="border:1px solid black;
fill:black;">
<circle cx="25" cy="25" r="24"
style="stroke:#000000;
fill:green;" />
</svg>
</body>
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <view> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
