SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。 <view>元素用於更改原始SVG元素的viewbox的屬性。通過將元素的ID引用為URL的目標片段來使用它。它提供了諸如放大或縮小渲染內容之類的函數。
用法:
<view viewBox="" preserveAspectRatio="" viewTarget=""/>
屬性:
- viewBox:它定義適合繪圖區域的坐標。
- preserveAspectRatio:它指示具有提供給定縱橫比的viewBox的元素如何必須適合具有不同縱橫比的視口。
- viewTarget:它由作為視圖主要焦點的元素的ID值列表組成。
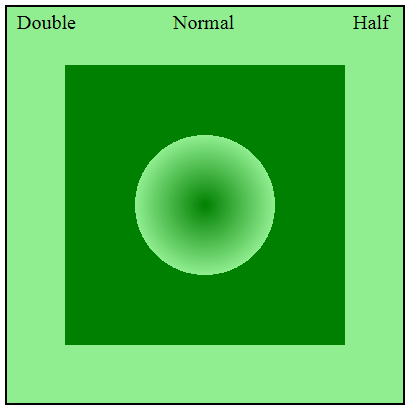
範例1:
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
viewBox="0 0 100 100">
<defs>
<radialGradient id="gradient">
<stop offset="0%" stop-color="green" />
<stop offset="50%" stop-color="lightgreen" />
<stop offset="50%" stop-color="green" />
</radialGradient>
</defs>
<rect x="0" y="0" width="100%"
height="100%" fill="url(#gradient)"
style=" stroke:black;
fill:lightgreen;" />
<rect x="15" y="15" width="70%"
height="70%" fill="url(#gradient)" />
<view id="Normal" viewBox="0 0 100 100" />
<view id="HalfV" viewBox="0 0 200 200" />
<view id="Double" viewBox="0 0 50 50" />
<a xlink:href="#Double">
<text x="3" y="6" font-size="5">
Double
</text>
</a>
<a xlink:href="#Normal">
<text x="42" y="6" font-size="5">
Normal
</text>
</a>
<a xlink:href="#Half">
<text x="87" y="6" font-size="5">
Half
</text>
</a>
</svg>
</body>
</html>輸出:

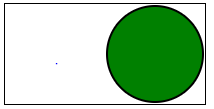
範例2: 遇見關鍵字用於使圖像適合視口。
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="100"
viewBox="0 0 50 50"
preserveAspectRatio="xMaxYMin meet"
style="border:1px solid black; fill:black;">
<circle cx="25" cy="25" r="24"
style="stroke:#000000; fill:green;" />
</svg>
</body>
</html>輸出:

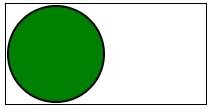
範例3:
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="100"
viewBox="0 0 50 50"
preserveAspectRatio="xMinYMin meet"
style="border:1px solid black;
fill:black;">
<circle cx="25" cy="25" r="24"
style="stroke:#000000;
fill:green;" />
</svg>
</body>
</html>輸出:

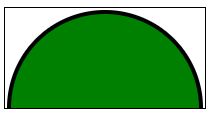
示例4:切片關鍵字會切掉不適合視口的圖像任何部分。
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="100"
viewBox="0 0 50 50"
preserveAspectRatio="xMinYMin slice"
style="border:1px solid black;
fill:black;">
<circle cx="25" cy="25" r="24"
style="stroke:#000000;
fill:green;" />
</svg>
</body>
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <view> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
