<mask>元素定义输入对象的透明度和可见性。它将遮罩应用于输入对象。它在隐藏其余元素的同时在屏幕上显示元素或图像的选定部分。 SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。
用法:
<mask> Contents... </mask>
属性:
- x,y-它在用户坐标系中定义了x和y轴坐标。
- width— foreignObject的宽度。
- height— foreignObject的高度。
- maskUnits—它具有两个值userSpaceOnUse /objectBoundingBox。默认值为objectBoundingBox。 x,y,宽度和高度的坐标由maskUnits定义。
- maskContentUnits—它具有两个值userSpaceOnUse /objectBoundingBox。默认值为objectBoundingBox。遮罩的子内容的坐标由maskUnits定义。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400">
<defs>
<mask id="mask" x="0" y="0"
width="200" height="200">
<rect x="0" y="0" width="250"
height="50" fill="lightgreen" />
<rect x="0" y="50" width="350"
height="50" fill="green" />
</mask>
</defs>
<text x="25" y="55" style=
"stroke:none; fill:#000000;">
GeeksForGeeks
</text>
<rect x="1" y="1" width="150" height="200"
style="stroke:none; fill:green;
mask:url(#mask)" />
</svg>
</body>
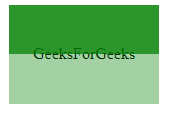
</html>输出:

注意:文本仅在蒙版透明的地方可见。
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400">
<defs>
<pattern id="pattern" x="10" y="10"
width="20" height="20"
patternUnits="userSpaceOnUse">
<circle cx="5" cy="5" r="5"
style="stroke:none; fill:red" />
</pattern>
<mask id="mask" x="0" y="0"
width="200" height="100">
<rect x="0" y="0" width="200"
height="100" style="stroke:none;
fill:url(#pattern)" />
</mask>
</defs>
<text x="28" y="55" style=
"stroke:none; fill:#000000;">
GeeksForGeeks
</text>
<rect x="2" y="2" width="150" height="200"
style="stroke:none; fill:green;
mask:url(#mask)" />
</svg>
</body>
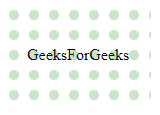
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <mask> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
