<mask>元素定義輸入對象的透明度和可見性。它將遮罩應用於輸入對象。它在隱藏其餘元素的同時在屏幕上顯示元素或圖像的選定部分。 SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。
用法:
<mask> Contents... </mask>
屬性:
- x,y-它在用戶坐標係中定義了x和y軸坐標。
- width— foreignObject的寬度。
- height— foreignObject的高度。
- maskUnits—它具有兩個值userSpaceOnUse /objectBoundingBox。默認值為objectBoundingBox。 x,y,寬度和高度的坐標由maskUnits定義。
- maskContentUnits—它具有兩個值userSpaceOnUse /objectBoundingBox。默認值為objectBoundingBox。遮罩的子內容的坐標由maskUnits定義。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400">
<defs>
<mask id="mask" x="0" y="0"
width="200" height="200">
<rect x="0" y="0" width="250"
height="50" fill="lightgreen" />
<rect x="0" y="50" width="350"
height="50" fill="green" />
</mask>
</defs>
<text x="25" y="55" style=
"stroke:none; fill:#000000;">
GeeksForGeeks
</text>
<rect x="1" y="1" width="150" height="200"
style="stroke:none; fill:green;
mask:url(#mask)" />
</svg>
</body>
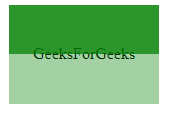
</html>輸出:

注意:文本僅在蒙版透明的地方可見。
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400">
<defs>
<pattern id="pattern" x="10" y="10"
width="20" height="20"
patternUnits="userSpaceOnUse">
<circle cx="5" cy="5" r="5"
style="stroke:none; fill:red" />
</pattern>
<mask id="mask" x="0" y="0"
width="200" height="100">
<rect x="0" y="0" width="200"
height="100" style="stroke:none;
fill:url(#pattern)" />
</mask>
</defs>
<text x="28" y="55" style=
"stroke:none; fill:#000000;">
GeeksForGeeks
</text>
<rect x="2" y="2" width="150" height="200"
style="stroke:none; fill:green;
mask:url(#mask)" />
</svg>
</body>
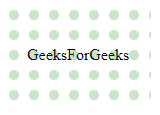
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <mask> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
