<mpath>是<animateMotion>元素的子元素,提供了引用外部<path>元素作为运动路径定义的函数。
用法:
<animateMotion attributes="" > <mpath xlink:href=""/> </animateMotion>
属性:
- xlink:href它定义了对路径元素的引用,该元素定义了运动路径。
- core attributes:这包括id,lang,tabindex,xml:base,xml:lang,xml:space作为核心属性。
- XLink attributes:这包括xlink:href,xlink:type,xlink:role,xlink:arcrole,xlink:title,xlink:show,xlink:actuate作为XLink属性。
- externalResourcesRequired attribute:它说明了正确显示给定容器是否需要不属于当前文档的资源。它有两个值为true或false的值。
例:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="30%" height="30%" viewBox="0 0 500 300"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" >
<rect x="1" y="1" width="495" height="295"
fill="none" stroke="green" stroke-width="3"/>
<!-- Drawing the outer edge of the motion path in green, along
with three circles at the start, middle and end -->
<path id="geeksforgeeks" d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="green" stroke-width="8.02"/>
<circle cx="100" cy="250" r="18.64" fill="green"/>
<circle cx="250" cy="100" r="18.64" fill="green"/>
<circle cx="400" cy="250" r="18.64" fill="green"/>
<!-- Make a triangle which will be moved about the motion path. -->
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="yellow" stroke="green" stroke-width="8.02">
<!-- Defining the motion path animation -->
<animateMotion dur="3s" repeatCount="indefinite" rotate="auto" >
<mpath xlink:href="#geeksforgeeks"/>
</animateMotion>
</path>
</svg>
</body>
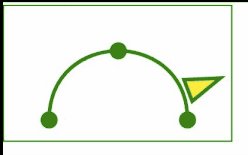
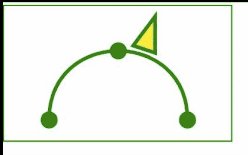
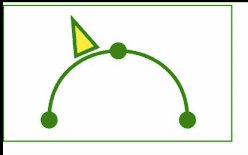
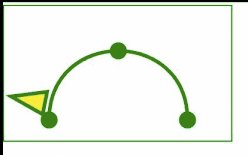
</html>输出:

支持的浏览器:此SVG元素支持以下浏览器:
- Chrome
- Internet Explorer(不支持)
- Firefox
- Safari
- Opera(部分支持)
- Edge
相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG <mpath> element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
