SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。
SVG <script>元素允许将脚本添加到SVG文档。
用法:
<script>
// Script Here
</script>
属性:
- crossorigin:这定义了COS设置。
- href:这定义了要加载的href URL。
- type:要使用的语言或脚本的类型。
- Global Attributes:使用了一些全局属性,例如核心属性和样式属性等。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="200"
xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">
alert("GeeksforGeeks");
</script>
</svg>
</body>
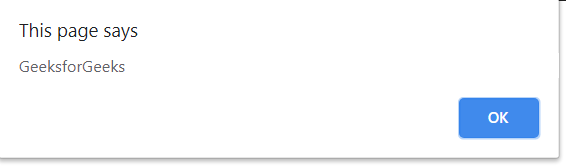
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="200"
xmlns="http://www.w3.org/2000/svg">
<script>
console.log(
"GeeksforGeeks:Computer Science Portal for Geeks");
</script>
</svg>
</body>
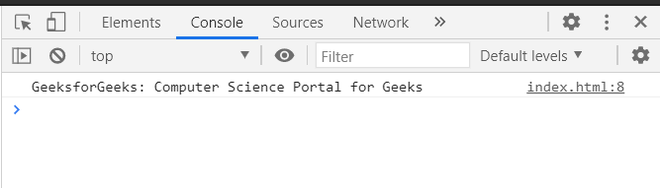
</html>输出:

支持的浏览器:此SVG元素支持以下浏览器:
- Chrome
- Edge
- Firefox
- Safari
- IE浏览器
- Opera
相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG <script> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
