CSS的transform-origin属性用于指定元素的旋转原点。这是元素旋转所围绕的点。它可以用于2D和3D旋转。
用法:
transform-origin:position | initial | inherit
属性值:
- position:这指定了旋转原点的位置。它取3个值,分别对应于到盒子左边的距离,到盒子顶边的距离以及旋转的z轴。
可以以长度单位,百分比或关键字指定值。 z轴值始终使用长度单位指定。
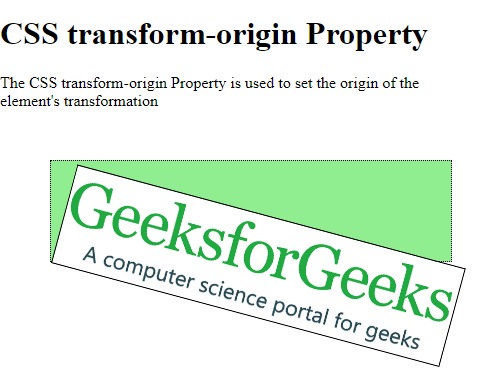
范例1:以长度单位指定位置
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:10px 30px; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>输出:

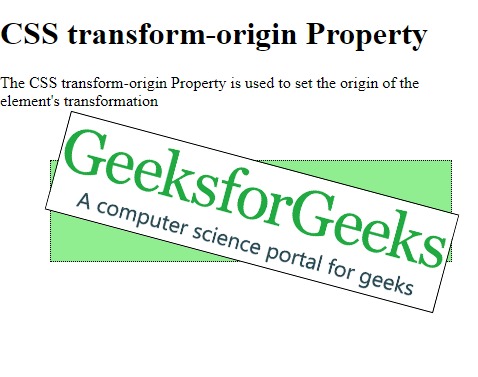
范例2:指定百分比位置
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:50% 75%; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>输出:

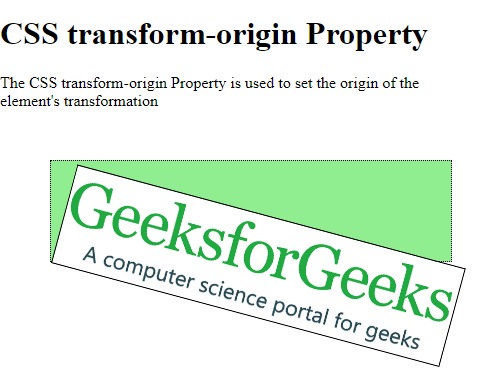
范例3:指定关键字的位置
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:bottom left; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>输出:

-
initial:这用于将属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:initial; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>输出:

-
inherit:这用于从其父项继承属性。
例:
<!DOCTYPE html> <html> <head> <style> /* this acts as the parent */ .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; /* set the property of the parent */ transform-origin:bottom left; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); /* inherits the property of the parent */ transform-origin:inherit; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>输出:

支持的浏览器:下面列出了transform-origin属性支持的浏览器:
- chrome 35.0
- Internet Explorer 10.0
- Firefox 16.0
- Safari 9.0
- Opera 23.0
相关用法
- HTML Style transformOrigin用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- HTML DOM dir用法及代码示例
- CSS hyphens属性用法及代码示例
- HTML DOM id用法及代码示例
- CSS z-index用法及代码示例
- CSS content属性用法及代码示例
- CSS direction属性用法及代码示例
- CSS tab-size用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | transform-origin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
