direction属性指定任何块元素内文本/书写的方向。它可以有两个值rtl(从右到左)或ltr(从左到右)
用法:
element_selector {
direction:rtl|ltr|initial|inherit;
}
属性值:
- rtl:将方向指定为从右到左。
- ltr(default):从左到右指定方向,这也是默认方向。
- initial:将属性设置为其默认值。
- inherit:从父元素继承属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | direction Property
</title>
<style>
html {
color:green;
}
.rtl {
direction:rtl;
}
.ltr {
direction:ltr;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This text goes from left to right. This is default.</p>
<p class="ltr">This text goes from left to right.</p>
<p class="rtl">This text goes from right to left.</p>
</body>
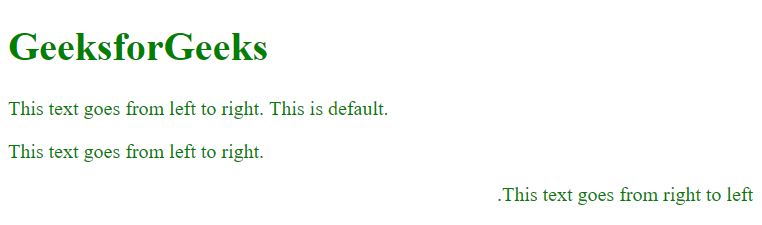
</html>输出:

支持的浏览器:direction属性支持的浏览器如下:
- 谷歌浏览器2.0
- Internet Explorer 5.5
- Firefox 1.0
- Opera 9.2
- 苹果Safari 1.3
相关用法
- CSS animation-direction用法及代码示例
- CSS flex-direction用法及代码示例
- HTML Style direction用法及代码示例
- HTML Marquee direction用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
注:本文由纯净天空筛选整理自AshwinGoel大神的英文原创作品 CSS | direction Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
