direction屬性指定任何塊元素內文本/書寫的方向。它可以有兩個值rtl(從右到左)或ltr(從左到右)
用法:
element_selector {
direction:rtl|ltr|initial|inherit;
}
屬性值:
- rtl:將方向指定為從右到左。
- ltr(default):從左到右指定方向,這也是默認方向。
- initial:將屬性設置為其默認值。
- inherit:從父元素繼承屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | direction Property
</title>
<style>
html {
color:green;
}
.rtl {
direction:rtl;
}
.ltr {
direction:ltr;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This text goes from left to right. This is default.</p>
<p class="ltr">This text goes from left to right.</p>
<p class="rtl">This text goes from right to left.</p>
</body>
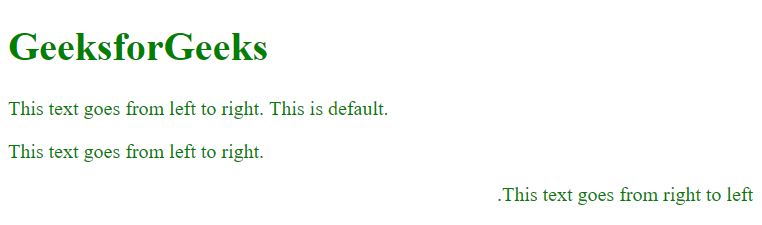
</html>輸出:

支持的瀏覽器:direction屬性支持的瀏覽器如下:
- 穀歌瀏覽器2.0
- Internet Explorer 5.5
- Firefox 1.0
- Opera 9.2
- 蘋果Safari 1.3
相關用法
- CSS animation-direction用法及代碼示例
- CSS flex-direction用法及代碼示例
- HTML Style direction用法及代碼示例
- HTML Marquee direction用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
注:本文由純淨天空篩選整理自AshwinGoel大神的英文原創作品 CSS | direction Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
