CSS中的animation-delay屬性用於指定動畫開始的延遲。 animation-delay值以秒(s)或毫秒(ms)定義。
用法:
animation-delay:time|initial|inherit;
屬性值:
- time:此值是可選的。它用於定義動畫開始之前要等待的秒數或毫秒數,即動畫將被延遲的時間。默認值為0。允許使用負值。如果使用負值,動畫將開始播放,就好像它已經播放了N秒/毫秒。
- initial:此值用於將屬性設置為其默認值。
- inherit:此值用於從其父元素繼承屬性。
例:用於說明CSS animation-delay屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | animation-delay Property
</title>
<style>
.geeks {
font-size:40px;
text-align:center;
font-weight:bold;
color:#090;
padding-bottom:5px;
font-family:Times New Roman;
}
.geeks1 {
font-size:17px;
font-weight:bold;
text-align:center;
font-family:Times New Roman;
}
#one {
animation-name:example;
animation-duration:10s;
}
#two {
animation-name:example;
animation-duration:10s;
animation-delay:10s;
}
@keyframes example {
from {
background-color:orange;
}
to {
background-color:white;
}
}
</style>
</head>
<body>
<div class = "geeks">
GeeksforGeeks
</div>
<div class = "geeks1">
A computer science portal for geeks
</div>
<!-- Animation of below h2 tag is not delayed
and begins as soon as the page is loaded
in the browser -->
<h2 id="one">
Text animation without delayed.
</h2>
<!-- The animation of below h2 tag is delayed for 10s
That is, it begins after 10s of successfully
loading of the current page -->
<h2 id="two">
Text animation with 10 second delay.
</h2>
</body>
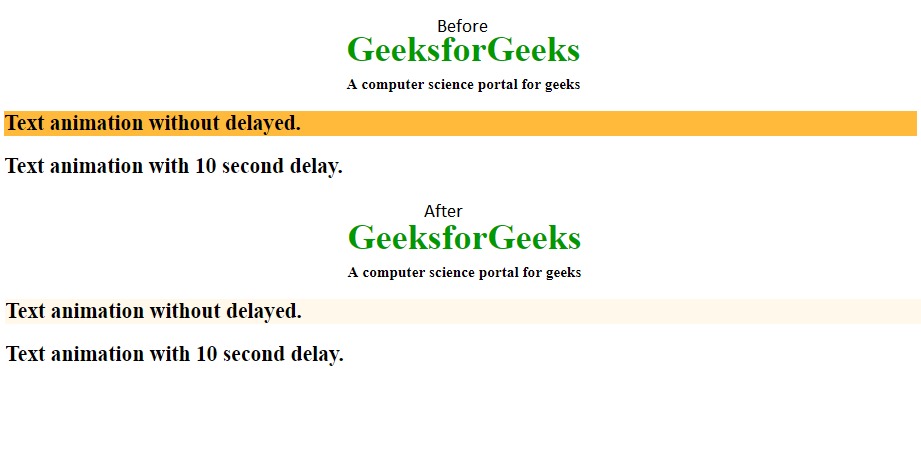
</html> 輸出:

支持的瀏覽器:下麵列出了animation-delay支持的瀏覽器:
- 穀歌瀏覽器43.0
- Internet Explorer 10.0
- Firefox 16.0
- Opera 30.0
- Safari 9.0
相關用法
- HTML Style animationDelay用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS border-right用法及代碼示例
- HTML li value用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS border-top用法及代碼示例
注:本文由純淨天空篩選整理自vt_m大神的英文原創作品 CSS | animation-delay Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
