CSS中的text-align屬性用於指定元素中文本的水平對齊方式。
用法:
text-align:left|right|center|justify|initial|inherit;
屬性值:下麵列出了text-align屬性值:
- left:用於將text-alignment設置在左側。
- right:用於將text-alignment設置為正確。
- center:用於將text-alignment設置為居中。
- justify:它用於拉伸元素的內容以顯示每行的相同寬度。
- initial:用於設置其默認值。
- inherit:它是從其父級繼承的。
例:
<!DOCTYPE html>
<html>
<head>
<title>text-align property</title>
<style>
h1 {
color:green;
}
h1, h2, h3 {
text-align:center;
}
.main {
border:1px solid black;
}
.gfg1 {
text-align:left;
}
.gfg2 {
text-align:right;
}
.gfg3 {
text-align:center;
}
.gfg4 {
text-align:justify;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>text-align property</h2>
<div class = "main">
<h3>text-align:left;</h3>
<div class = "gfg1">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div><br>
<div class = "main">
<h3>text-align:right;</h3>
<div class = "gfg2">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div><br>
<div class = "main">
<h3>text-align:center;</h3>
<div class = "gfg3">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div><br>
<div class = "main">
<h3>text-align:justify;</h3>
<div class = "gfg4">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div>
</body>
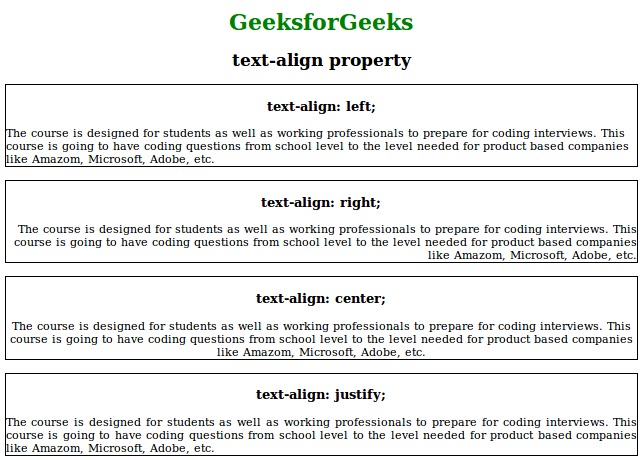
</html>輸出:

支持的瀏覽器:下麵列出了text-align屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 3.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML canvas textAlign用法及代碼示例
- HTML Style textAlign用法及代碼示例
- p5.js textAlign()用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS will-change用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS align-self用法及代碼示例
注:本文由純淨天空篩選整理自Mahadev99大神的英文原創作品 CSS | text-align Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
