CSS中的“连字符”属性告诉我们如何对单词进行连字符,以在单词内创建软包装机会。
用法:
hyphens:none|manual|auto|initial|inherit;
属性值:
- none:此属性表示单词不带连字符。
- manual:这是默认属性值。这意味着仅当单词中的字符提示出现连字符时,才对单词进行连字符。
- auto:此属性使算法可以在适当的连字符点处断开单词。
- initial:初始属性值将属性设置为其默认值。
- inherit:它从其父元素继承属性。
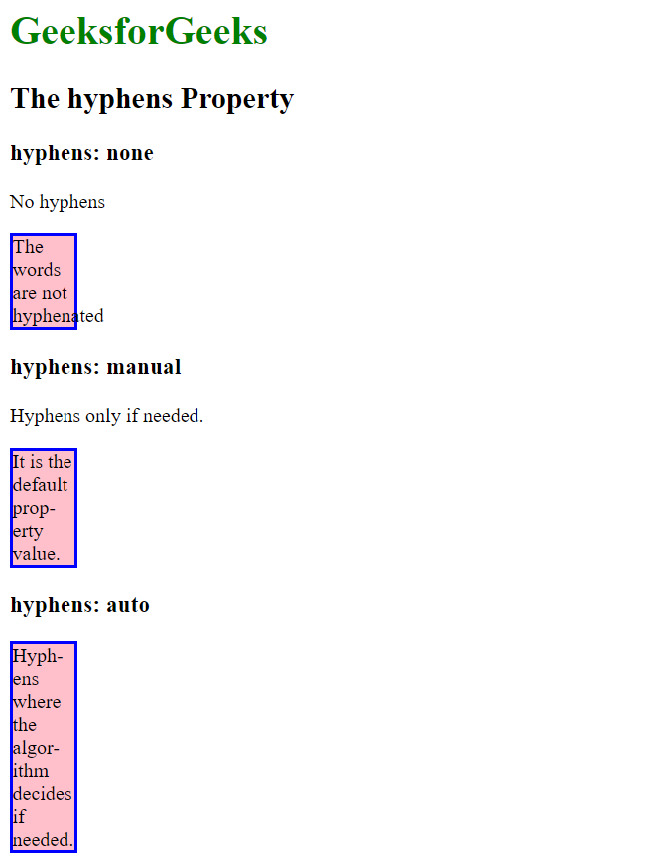
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | hyphens Property
</title>
<style>
body {
text-align:left;
}
h1 {
color:green;
}
div {
width:50px;
border:2px solid blue;
background-color:pink;
}
div.a {
<!-- none:words are not hyphend -->
hyphens:none;
}
div.b {
<!-- manual:hyphenated when
the characters suggest -->
hyphens:manual;
}
div.c {
<!-- auto:break the words at
appropriate hyphenation points -->
hyphens:auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The hyphens Property</h2>
<h3>hyphens:none</h3>
<p>No hyphens</p>
<div class="a">
The words are not hyphenated
</div>
<h3>hyphens:manual</h3>
<p>Hyphens only if needed.</p>
<div class="b">
It is the default prop-erty value.
</div>
<h3>hyphens:auto</h3>
<div class="c">
Hyph-ens where the algor-ithm decides if needed.
</div>
</body>
</html>输出:

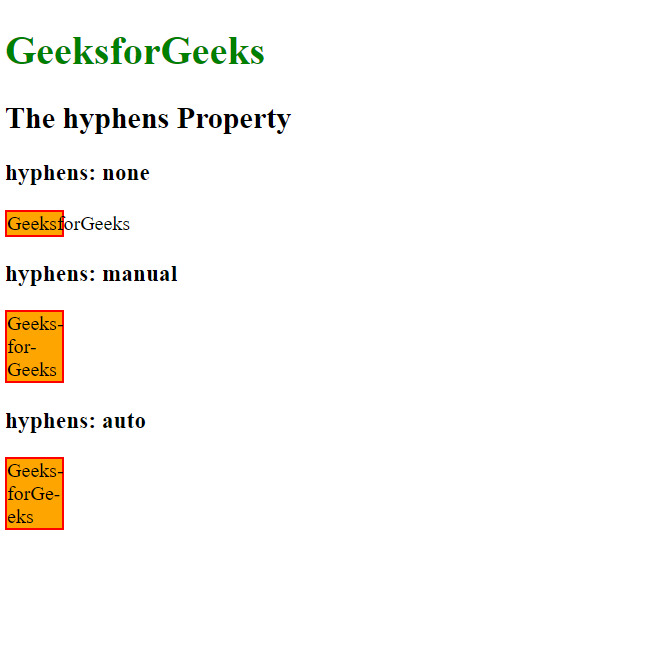
示例-2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | hyphens Property
</title>
<style>
body {
text-align:left;
}
h1 {
color:green;
}
div {
width:44px;
border:1.5px solid red;
background-color:orange;
}
div.a {
hyphens:none;
}
div.b {
hyphens:manual;
}
div.c {
hyphens:auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The hyphens Property</h2>
<h3>hyphens:none</h3>
<div class="a">GeeksforGeeks</div>
<h3>hyphens:manual</h3>
<div class="b">Geeks-for-Geeks</div>
<h3>hyphens:auto</h3>
<div class="c">Geeks-forGe-eks</div>
</body>
</html>输出:

支持的浏览器:CSS支持的浏览器|连字符属性如下:
- 谷歌浏览器55.0
- Internet Explorer 10.0 -ms-
- Mozilla Firefoz 43.0
- Opera 44.0
- Safari 5.1 -webkit-
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
注:本文由纯净天空筛选整理自apeksharustagi1998大神的英文原创作品 CSS | hyphens Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
