CSS中的“連字符”屬性告訴我們如何對單詞進行連字符,以在單詞內創建軟包裝機會。
用法:
hyphens:none|manual|auto|initial|inherit;
屬性值:
- none:此屬性表示單詞不帶連字符。
- manual:這是默認屬性值。這意味著僅當單詞中的字符提示出現連字符時,才對單詞進行連字符。
- auto:此屬性使算法可以在適當的連字符點處斷開單詞。
- initial:初始屬性值將屬性設置為其默認值。
- inherit:它從其父元素繼承屬性。
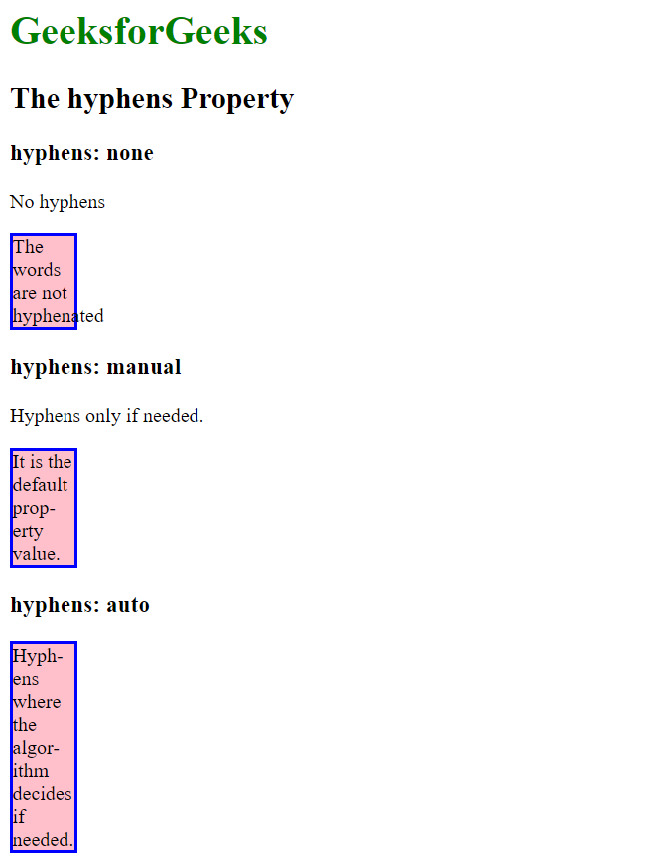
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | hyphens Property
</title>
<style>
body {
text-align:left;
}
h1 {
color:green;
}
div {
width:50px;
border:2px solid blue;
background-color:pink;
}
div.a {
<!-- none:words are not hyphend -->
hyphens:none;
}
div.b {
<!-- manual:hyphenated when
the characters suggest -->
hyphens:manual;
}
div.c {
<!-- auto:break the words at
appropriate hyphenation points -->
hyphens:auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The hyphens Property</h2>
<h3>hyphens:none</h3>
<p>No hyphens</p>
<div class="a">
The words are not hyphenated
</div>
<h3>hyphens:manual</h3>
<p>Hyphens only if needed.</p>
<div class="b">
It is the default prop-erty value.
</div>
<h3>hyphens:auto</h3>
<div class="c">
Hyph-ens where the algor-ithm decides if needed.
</div>
</body>
</html>輸出:

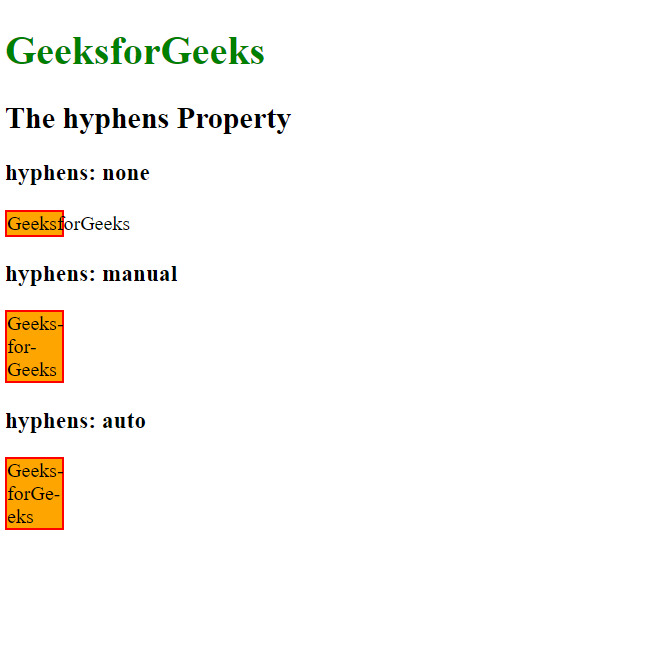
示例-2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | hyphens Property
</title>
<style>
body {
text-align:left;
}
h1 {
color:green;
}
div {
width:44px;
border:1.5px solid red;
background-color:orange;
}
div.a {
hyphens:none;
}
div.b {
hyphens:manual;
}
div.c {
hyphens:auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The hyphens Property</h2>
<h3>hyphens:none</h3>
<div class="a">GeeksforGeeks</div>
<h3>hyphens:manual</h3>
<div class="b">Geeks-for-Geeks</div>
<h3>hyphens:auto</h3>
<div class="c">Geeks-forGe-eks</div>
</body>
</html>輸出:

支持的瀏覽器:CSS支持的瀏覽器|連字符屬性如下:
- 穀歌瀏覽器55.0
- Internet Explorer 10.0 -ms-
- Mozilla Firefoz 43.0
- Opera 44.0
- Safari 5.1 -webkit-
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
注:本文由純淨天空篩選整理自apeksharustagi1998大神的英文原創作品 CSS | hyphens Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
