align-content屬性更改flex-wrap屬性的行為。它對齊彎曲線。用於指定柔性容器內的線之間的對齊方式。此屬性定義如何在flexbox中對齊每個flex線,並且僅在應用flex-wrap:wrap時(即,存在多行flexbox項時)適用。
align-content屬性列表:
- center
- stretch
- flex-start
- flex-end
- space-around
- space-between
用示例描述屬性值
-
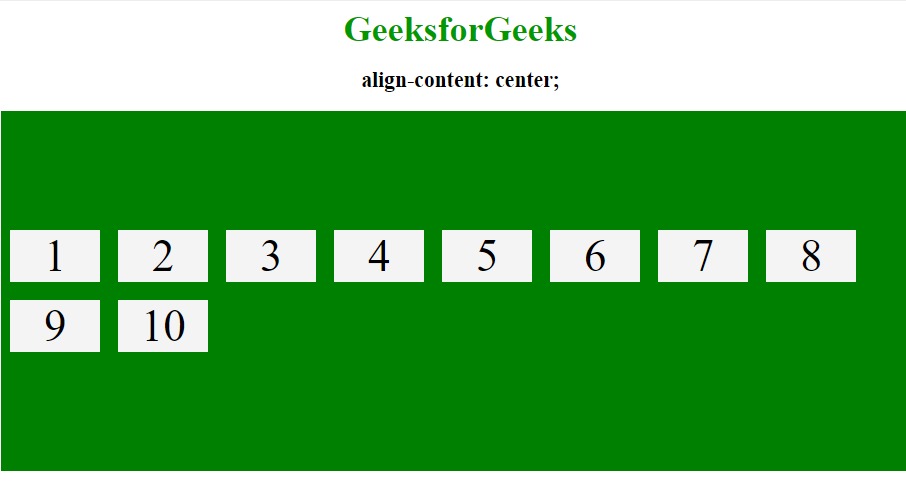
中央:線放置在flex容器的中心。
- 用法:
align-content:center;
- 例:
<!DOCTYPE html> <html> <head> <title>align-content property</title> <style> .main-container { display:flex; height:400px; flex-wrap:wrap; align-content:center; background-color:green; } .main-container div { background-color:#f4f4f4; width:100px; margin:10px; text-align:center; font-size:50px; } h2 { text-align:center; } .geeks { font-size:40px; text-align:center; color:#009900; font-weight:bold; } </style> </head> <body> <div class = "geeks">GeeksforGeeks</div> <h2>align-content:center;</h2> <div class="main-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html> - 輸出:

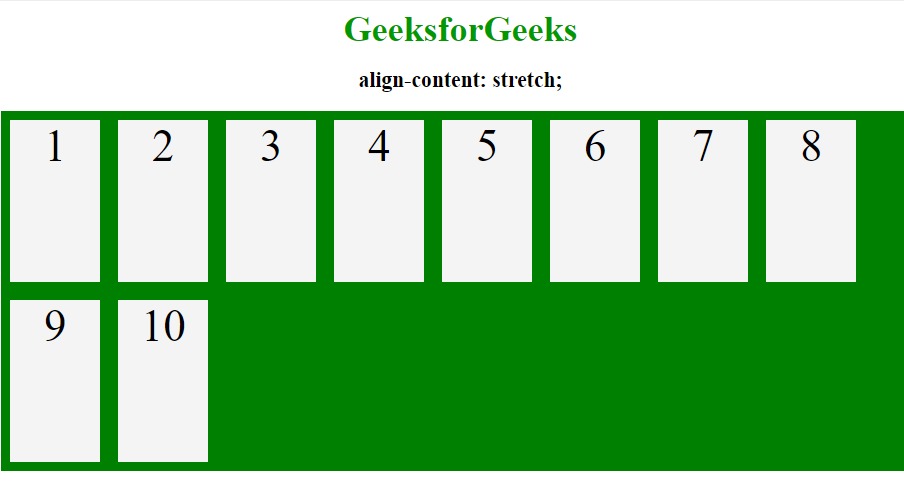
Stretch:拉伸線以占據flex容器的剩餘空間。它是默認值。
- 用法:
align-content:stretch;
- 例:
<!DOCTYPE html> <html> <head> <title>align-content property</title> <style> .main-container { display:flex; height:400px; flex-wrap:wrap; align-content:stretch; background-color:green; } .main-container div { background-color:#f4f4f4; width:100px; margin:10px; text-align:center; font-size:50px; } h2 { text-align:center; } .geeks { font-size:40px; text-align:center; color:#009900; font-weight:bold; } </style> </head> <body> <div class = "geeks">GeeksforGeeks</div> <h2>align-content:stretch;</h2> <div class="main-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html> - 輸出:

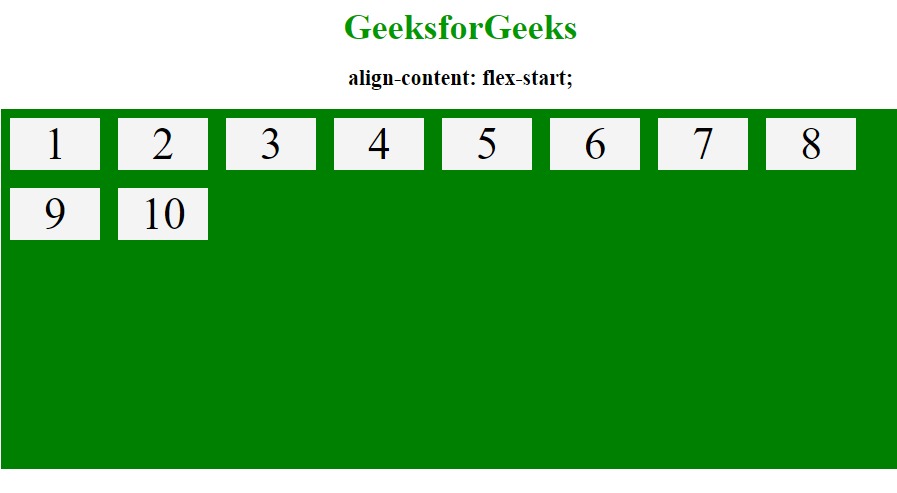
flex-start:在flex容器的開頭顯示行。
- 用法:
align-content:flex-start;
- 例:
<!DOCTYPE html> <html> <head> <title>align-content property</title> <style> .main-container { display:flex; height:400px; flex-wrap:wrap; align-content:flex-start; background-color:green; } .main-container div { background-color:#f4f4f4; width:100px; margin:10px; text-align:center; font-size:50px; } h2 { text-align:center; } .geeks { font-size:40px; text-align:center; color:#009900; font-weight:bold; } </style> </head> <body> <div class = "geeks">GeeksforGeeks</div> <h2>align-content:flex-start;</h2> <div class="main-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html> - 輸出:

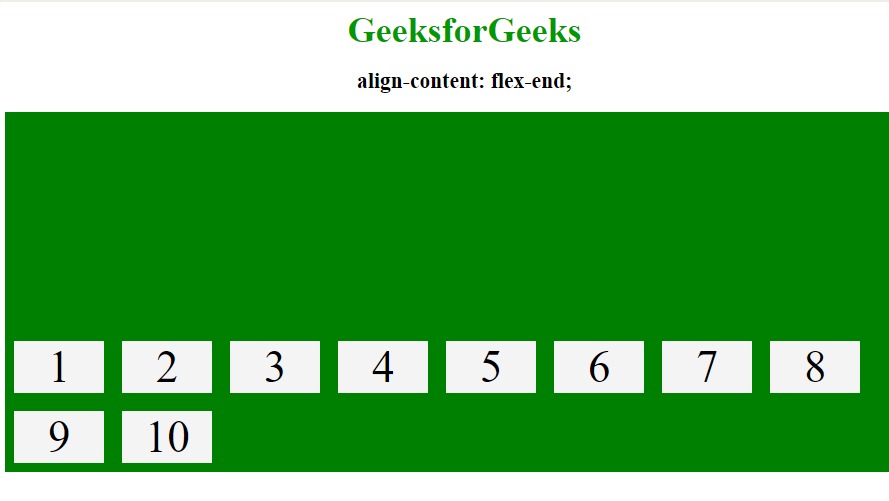
flex-end:在伸縮容器的末尾顯示伸縮線
- 用法:
align-content:flex-end;
- 例:
<!DOCTYPE html> <html> <head> <title>align-content property</title> <style> .main-container { display:flex; height:400px; flex-wrap:wrap; align-content:flex-end; background-color:green; } .main-container div { background-color:#f4f4f4; width:100px; margin:10px; text-align:center; font-size:50px; } h2 { text-align:center; } .geeks { font-size:40px; text-align:center; color:#009900; font-weight:bold; } </style> </head> <body> <div class = "geeks">GeeksforGeeks</div> <h2>align-content:flex-end;</h2> <div class="main-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html> - 輸出:

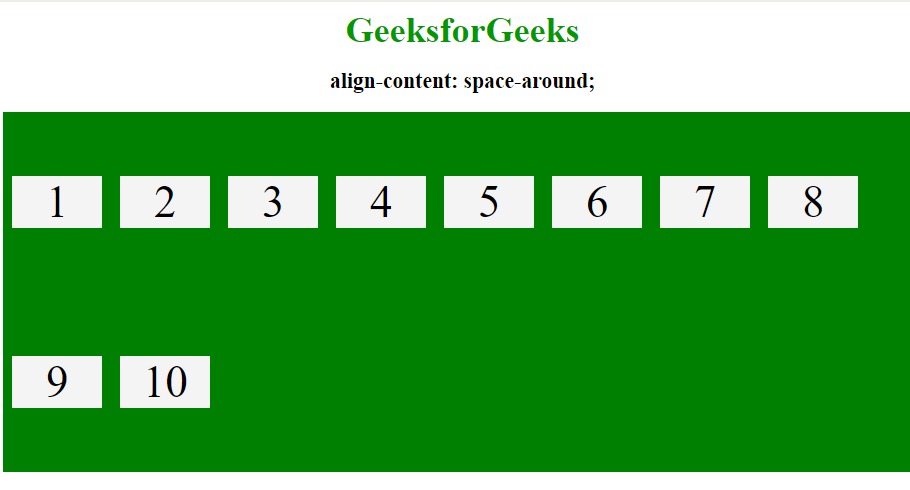
space-around:通過使用space-around,屬性空間將在柔性線周圍平均分布。
- 用法:
align-content:space-around;
- 例:
<!DOCTYPE html> <html> <head> <title>align-content property</title> <style> .main-container { display:flex; height:400px; flex-wrap:wrap; align-content:space-around; background-color:green; } .main-container div { background-color:#f4f4f4; width:100px; margin:10px; text-align:center; font-size:50px; } h2 { text-align:center; } .geeks { font-size:40px; text-align:center; color:#009900; font-weight:bold; } </style> </head> <body> <div class = "geeks">GeeksforGeeks</div> <h2>align-content:space-around;</h2> <div class="main-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html> - 輸出:

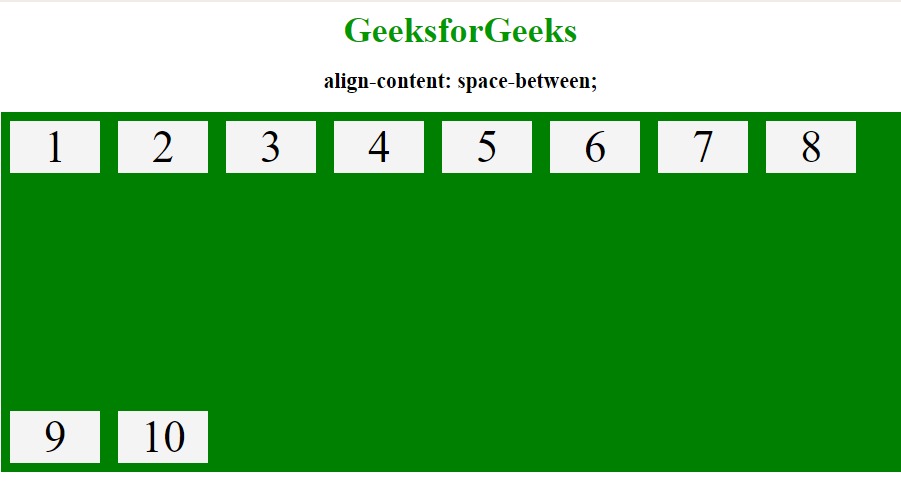
space-between:顯示伸縮線,它們之間的間距相等。
- 用法:
align-content:space-between;
- 例:
<!DOCTYPE html> <html> <head> <title>align-content property</title> <style> .main-container { display:flex; height:400px; flex-wrap:wrap; align-content:space-between; background-color:green; } .main-container div { background-color:#f4f4f4; width:100px; margin:10px; text-align:center; font-size:50px; } h2 { text-align:center; } .geeks { font-size:40px; text-align:center; color:#009900; font-weight:bold; } </style> </head> <body> <div class = "geeks">GeeksforGeeks</div> <h2>align-content:space-between;</h2> <div class="main-container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </body> </html> - 輸出:

支持的瀏覽器:CSS |下麵列出了align-content屬性:
- 穀歌瀏覽器21.0
- Internet Explorer 11.0
- Firefox 28.0
- Opera 12.1
- Safari 9.0、7.0 -webkit-
相關用法
- HTML Style alignContent用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS align-self用法及代碼示例
- CSS will-change用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | align-content property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
